
今回から、具体的にサイトの作り方を説明します。
まずはレンタルサーバーの契約から
レンタルサーバーを契約して、もし必要なら独自ドメイン(○○○.comみたいなやつですね)を取得します。
私はネットで色々検索して、評判が良かったエックスサーバーと契約しました。
![]() エックスサーバーですとWordpress(以下WP)の自動インストール機能がありますので、クリックひとつで簡単にWPがインストールできます。また、Stripeを導入する際に必ず必要になる常時SSL化も簡単にできます。
エックスサーバーですとWordpress(以下WP)の自動インストール機能がありますので、クリックひとつで簡単にWPがインストールできます。また、Stripeを導入する際に必ず必要になる常時SSL化も簡単にできます。
今まで他のレンタルサーバーを利用していましたが、全て解約して、現在私はこちら一本にしています。特に難しいこともなく、上のバナーからエックスサーバーに飛んで契約すれば、簡単にWPインストールまで行くと思います。
さて、この先はWPがインストールされているとして話を進めていきます。そして今回サンプルページを作ってみました。タイトルはハーブ・リッツにあやかって「NOTORIOUS」です。
Easy Digital Downloadsのインストール
さあEDDをWPにインストールします。
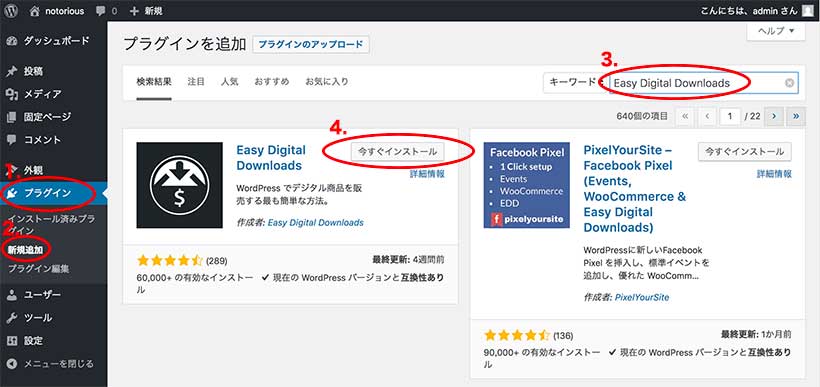
WPを開き、左リンクの中の「プラグイン」をクリックします(1)。「新規追加」が出てくるのでそれをクリック(2)。右上に検索ウインドウが出てきますので、そこにEasy Digital Downloarsと記入すると(3)、下記のようなEasy Digital Downloars(以下EDD)のインストール画面が出てきます。そして「今すぐインストール」をクリックします(4)。

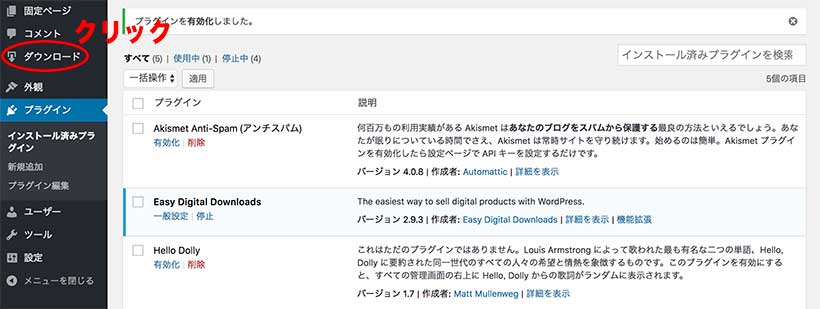
しばらくすると青色の「今すぐインストール」ボタンが「有効化」に変わりますので、クリックして有効化します。
すると左サイドバーに「ダウンロード」という項目が追加されますので、そこをクリックします。

Easy Digital Downloadsの設定
決済システムを導入する時に本格的な設定をしますので、最初はとりあえず「日本のサイトで円で販売しますよ」くらいの設定をしておきます。
一般設定
サイドバーの「ダウンロード」の下に「設定」というリンクをクリックします(1)。基準国とあなたの住んでいる都道府県を選びます(2)。最後に「変更を保存」をクリックして保存します(3)。
下記(4)の項目は決済時に必要な固定ページで、EDDをインストール時に自動的に作成されるページです。変更はしません。タイトルを日本語にしたり変更したい方は固定ページのそれぞれのページに行きタイトルを変更します。

通過の設定
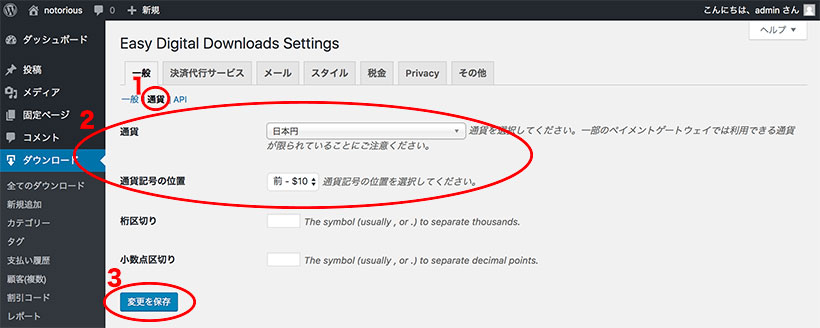
左上にある「通貨」をクリックします(1)。通貨の項目を「日本円」にして、通貨記号の位置を「前」にします(2)。最後に「変更を保存」をクリックして保存します(3)。

ダウンロードページの作成
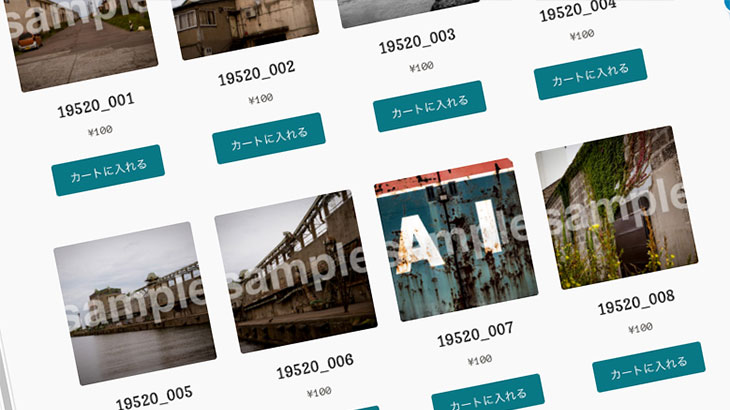
それでは写真をダウンロード販売するページを作っていきましょう。バンドル販売したり、販売数を制限したりできますが、今回は普通に一枚づつ写真を売る、基本的な方法を説明いたします。
写真の説明、金額、カテゴリー決定
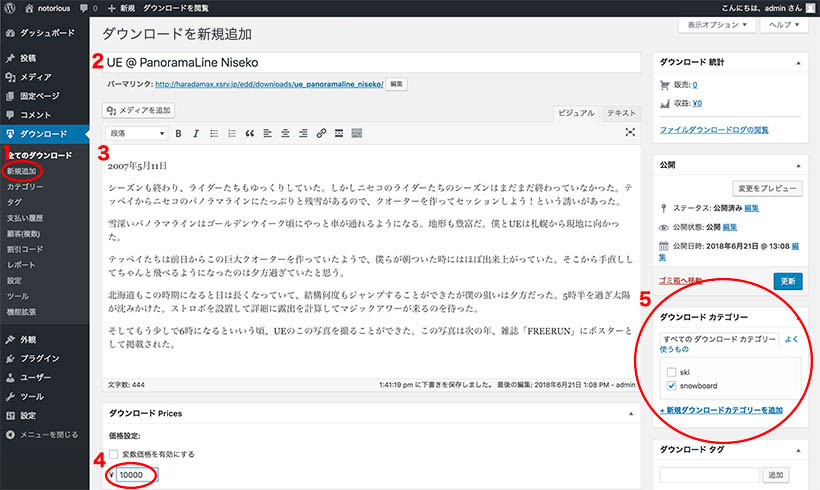
左サイドバーの「ダウンロード」下にある「新規作成」をクリックします(1)。そうすると「ダウンロードを新規追加」というページが現れます。上の方からタイトルを記入し(2)、写真に説明があれば記入します(3)。説明文下に「ダウンロードPrices」とありますのでそこに写真の金額を記入します(4)。
右サイドバーに「ダウンロードカテゴリー」があります。写真をカテゴリー分けしたい場合はここで設定します。最初はカテゴリーが何もない状態ですので、下にある「+新規ダウンロードカテゴリーを追加」をクリックして項目を追加します(5)。
あとで、カテゴリー別に表示したりしたい場合はここで設定をしておきます。今回は「Ski」と「Snowboard」というカテゴリーを追加しました。

ダウンロード販売する写真をアップ
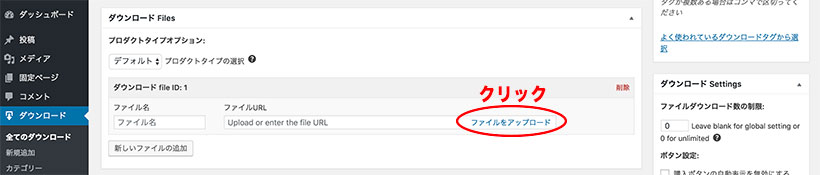
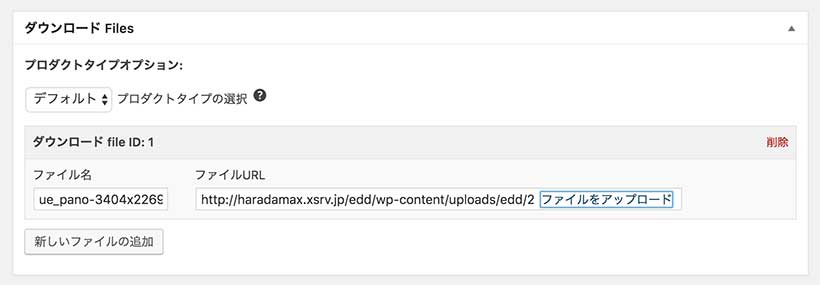
画面を下にスクロールして「ダウンロードFiles」にいき、右の「ファイルをアップロード」をクリック。

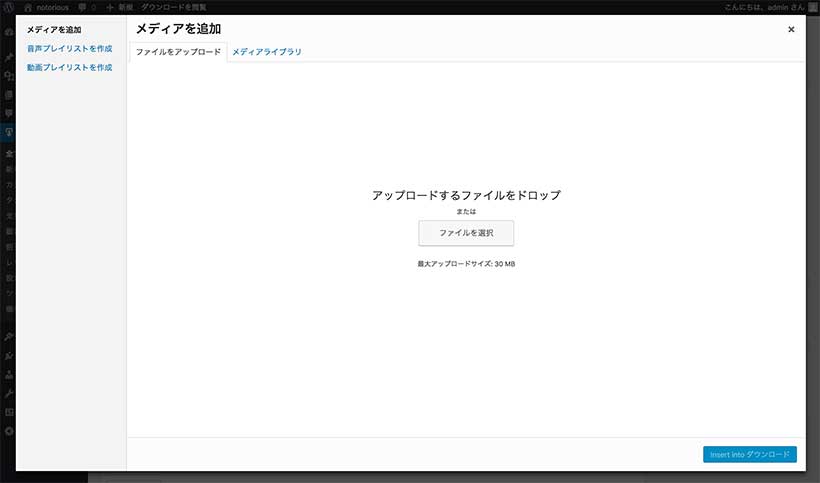
すると以下のような画面が出てくるのでそこに写真をドラックアンドドロップ。

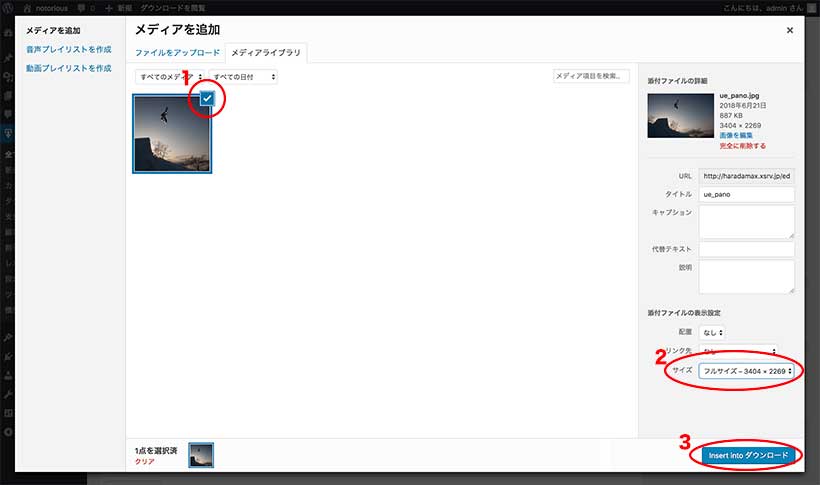
写真がサーバーにアップされました。写真の左上にチェックがついているのを確認します(1)。右サイドバーの「サイズ」がフルサイズになっていることも確認してください(2)。ここのサイズが「中」や「サムネイル」になっているとダウンロードされる画像もそのサイズになります。
以上確認できたら左下「Insert Into ダウンロード」をクリックして画像とダウンロードページをひもつけします(3)。

「ダウンロードFiles」内の「ファイル名」及び「ファイルURL」が記載され、写真がアップロードされたことが確認できます。

サンプル写真のアップロード
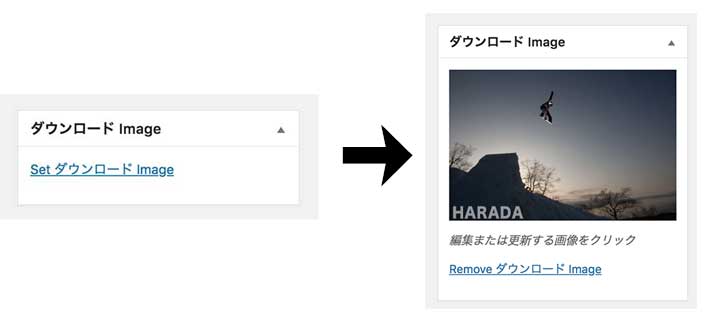
更に下にスクロールすると右サイドバーに「ダウンロードImage」という項目があります。ここには写真紹介ページや写真一覧表示された時表示される写真をアップします。
「Set ダウンロードImage」をクリックして写真をアップロードします。アップの仕方はダウンロード写真のアップの仕方と同じです。

ダウンロードページの更新でアップ終了
同じページの上の方へスクロールして、右サイドバーにある「公開」内の「更新」をクリックしてダンロードページ制作が終了します。
あとは同じ作業を繰り返してダウンロードページをどんどん作っていきます。

少し長くなりましたので続きは次回にいたします。
ダウンロードページを何ページか作って、サイト全体を作っていきます。