前回商品を登録するところまで説明しました。
今回は商品3点と商品カテゴリーを3項目追加したとして、次の説明に移ります。ちなみにカテゴリーは「Snowboard」「Ski」「View」の3つにしてみました。
テーマ“StoreFront”の設定

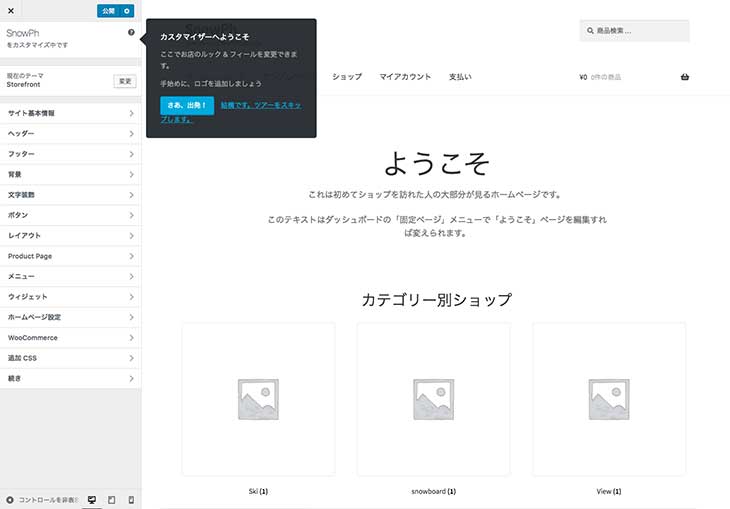
商品を登録中、上部にずっとこの画面が出ていたと思います。
ある程度中身ができていないと、設定のしようがなかったのですが、商品カテゴリーが3つできているので進めていきます。
「さあ、出発!」をクリックします。すると以下のような画面になって販売サイトのトップページのカスタムするページになります。

ありがたいことにヘルプウインドーが自動で出てきますので、指示にしたがってみます。上記の「さあ、出発!」をクリックすると以下のように「サイトの基本情報」にいきますのでそこをクリックします。

「キャッチフレーズ」のところが初期設定だと“Just Another 〜”と、サイトとは関係ないフレーズになっているので、そこだけ変えておきます(1)。サイトのタイトルも変えたければここで変えられますし、ロゴマーク等があれば下の画像選択で登録します。
「次へ」をクリックすると次に進みます。(左上の「<」をクリックしても元に戻り次に進みます(3))

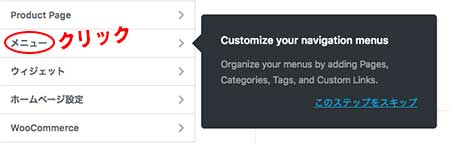
次はナビゲーションメニューをカスタマイズしないかと聞いてきますので「メニュー」をクリックします。

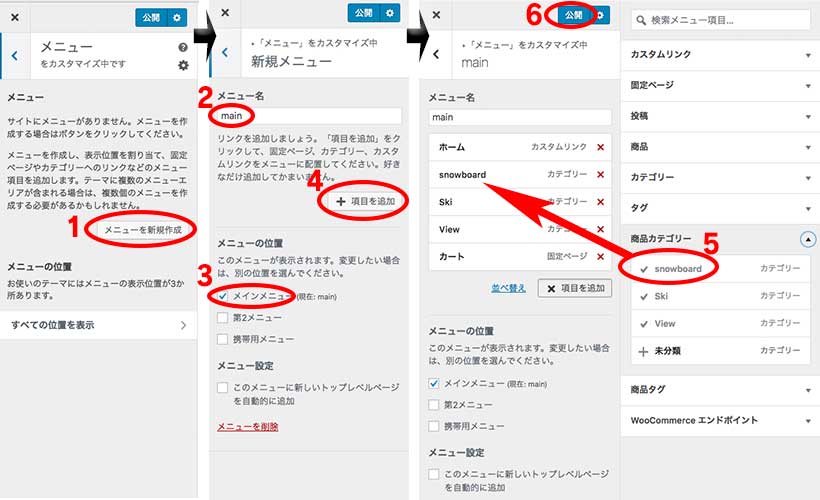
「メニューをカスタマイズ中です」となりますので「メニューを新規作成」をクリックします(1)。
「新規メニュー」となりますので「メニュー名」に任意の名称をつけます。今回は“main”にしました(2)。「メインメニュー」を選択し(3)「+項目を追加」をクリックします(4)。
すると「+」が「x」に変わり、サイドバーが右に広がってメニューに追加できる項目が列挙されます。追加したい項目をクリックします。商品カテゴリーに、ページを作成時に作ったカテゴリーの“Ski”“Snowboard”“View”という3つの項目がありますのでクリックして追加します(5)。固定ページにある「カート」も追加しました。
「公開」をクリックして変更を決定します(6)。

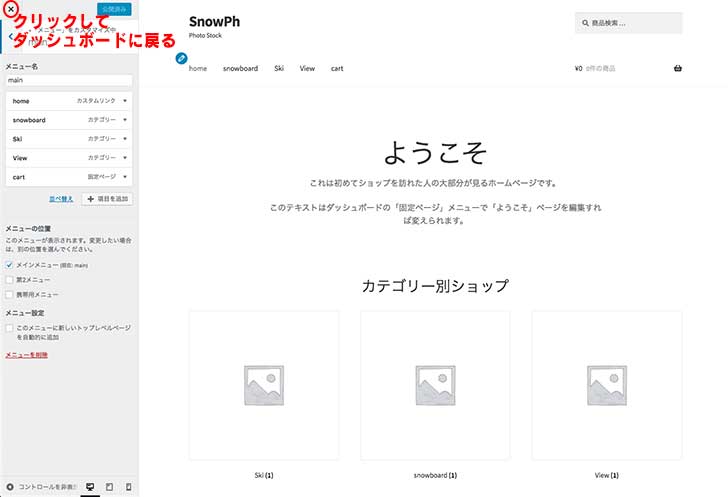
選択されたメニューをクリックすると詳細が変更できるので、“ホーム”と“カート”を英語に変更しました。
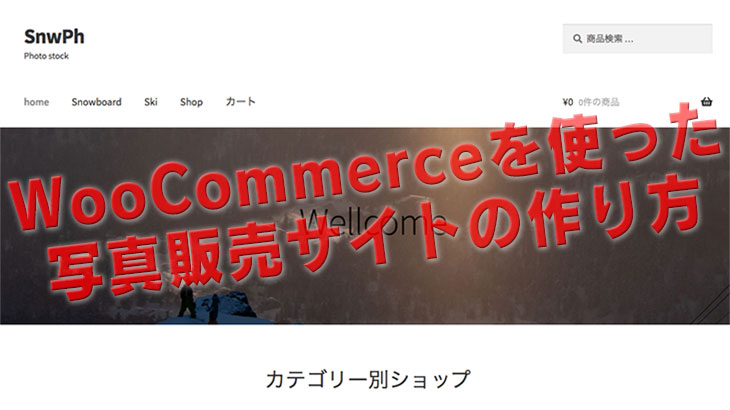
すると以下のようになります。少しさみしいので「ようこそ」の部分とカテゴリーの写真を登録しましょう。
左上の「x」をクリックしてダッシュボードへ戻ります。

フロントページの変更
“ようこそ”の部分はフロントページを変更すると反映されます。
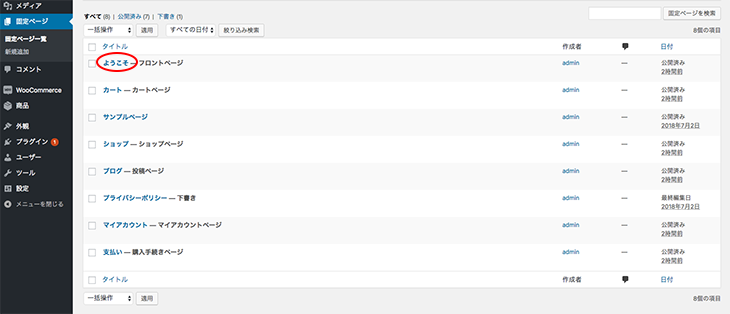
「固定ページ」の「固定ページ一覧」をクリックします。

「ようこそ」をクリックします。

ここでホームページの文章を変えます。
タイトルは「Wellcome」にして本文はすべて削除しました。

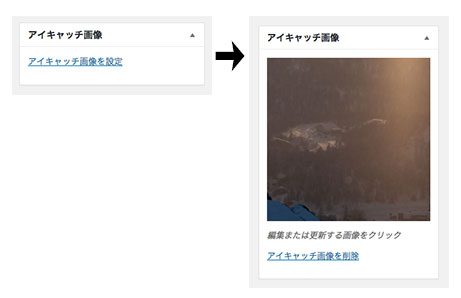
そして画像を追加します。
右サイドバー下にある「アイキャッチ画像を設定」というボタンをクリックして画像を設定します。今回画像サイズはヘッダーの推奨画像と同じ1950 × 500 ピクセルにしました。

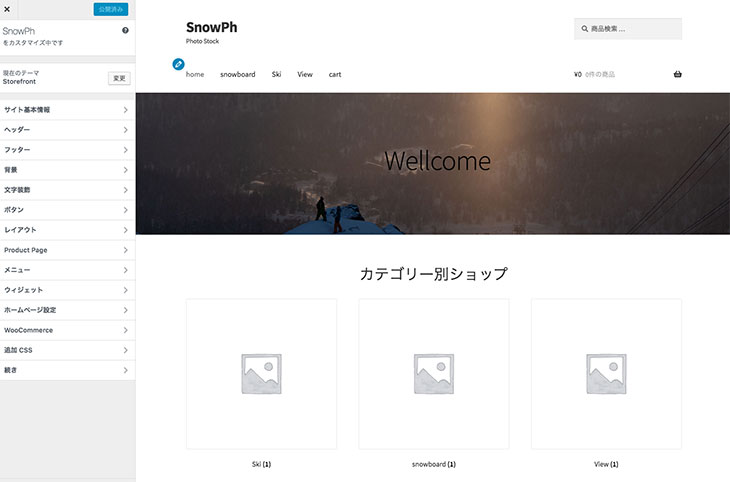
最後に右上の「更新」をクリックして変更終了です。「外観」の「カスタマイズ」へ行くと以下のように見えています。

「カテゴリー別ショップ」の写真がないので寂しいです。登録しましょう。
左上の「x」をクリックしてダッシュボードに戻ります。「商品」の「カテゴリー」を選択します。

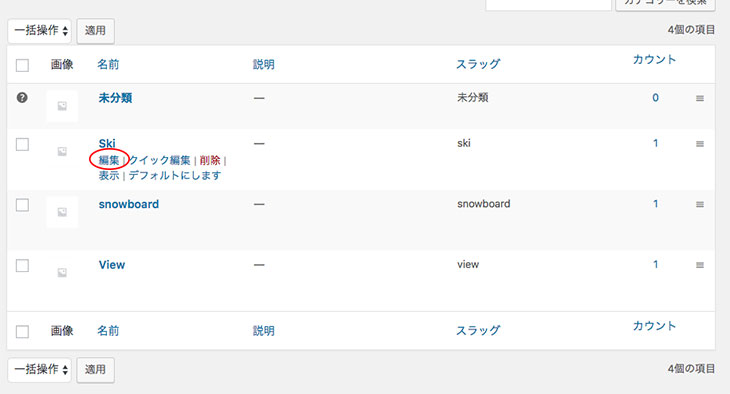
カテゴリー登録されている項目が右側にリストとして出てきます。変更したい項目にマウスを持っていくと下に「編集」というリンクが出ますのでクリックします。

「カテゴリーを編集」画面になりますので、一番下にあるサムネイルの「アップロード/画像を追加」をクリックして画像を追加します。追加できたら最後に「更新」をクリックします。

左サイドバーの「商品」の下にある「カテゴリー」をクリックして、リストの画面に戻り、同じ方法ですべてのカテゴリーのサムネイルを登録します。
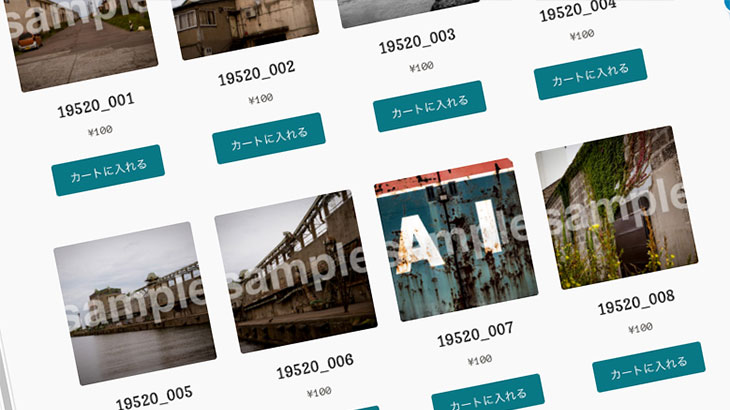
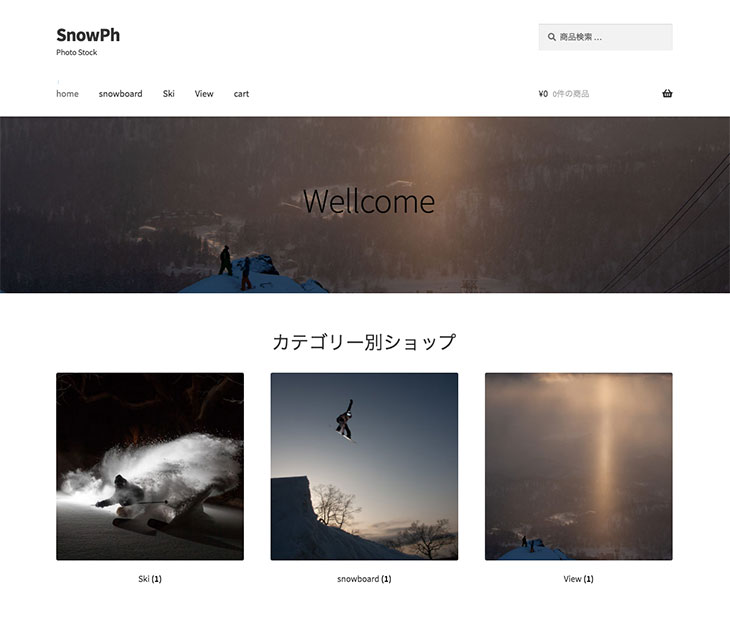
すると以下のようになり、なんとなくショップの体裁が整いました。

次回はStripeの設定方法です。クレジット決済可能になりますので、本格的に動くまでもう少しです。