前回商品を大量にアップする方法を説明いたしました。
今回は商品を並べるページを作っていきましょう。
WooCommerceのショートコードでページ作成
WordPressの便利な機能にショートコードというものがあります。複雑なプログラミングをすることなく、簡単なコードを入力するだけでいろいろな機能を使うことができます。
このショートコードを使って、前回アップした商品だけが表示されるページを作ってみます。
投稿もしくは固定ページを作成
学校写真販売サイトのようにSEOを考慮しなくてよかったり、販売ページ自体をカテゴライズしなくてよいのなら固定ページでも良いと思います。特に理由がなければ投稿ページで良いので新規に1ページ作成します。
ショートコード
WooCommerceで使用できるショートコードも英語になりますが本家サイトに丁寧に説明されています。
ここを参考にしながらショートコードを記述します。
カテゴリーに属する写真だけ表示
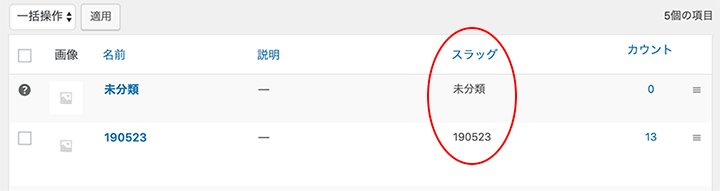
商品のカテゴリーのスラッグを○○○の部分に記入すればカテゴリーに属する写真はすべて表示されます。
スラッグは“商品”の“カテゴリー”に行くと確認することができます。

今回アップした商品のカテゴリー“190523”のスラッグは“190523”ですので
[product_category category=“190523”]
となります。
表示方法は細かく指定できます。一部紹介します。
- order- 昇順にするにはorder=“asc”。降順はdescになります。デフォルトで昇順設定です。
- columns – 一行に何枚表示するか設定できます。デフォルトは4です。
- ids – カテゴリIDで設定する場合はこの値を使います。
- parent – 親カテゴリーを設定した時、それに属する子カテゴリーを表示する場合使用します。例えば親カテゴリーを学校などを設定して子カテゴリーを日付や行事などで設定するととても便利に使えます。
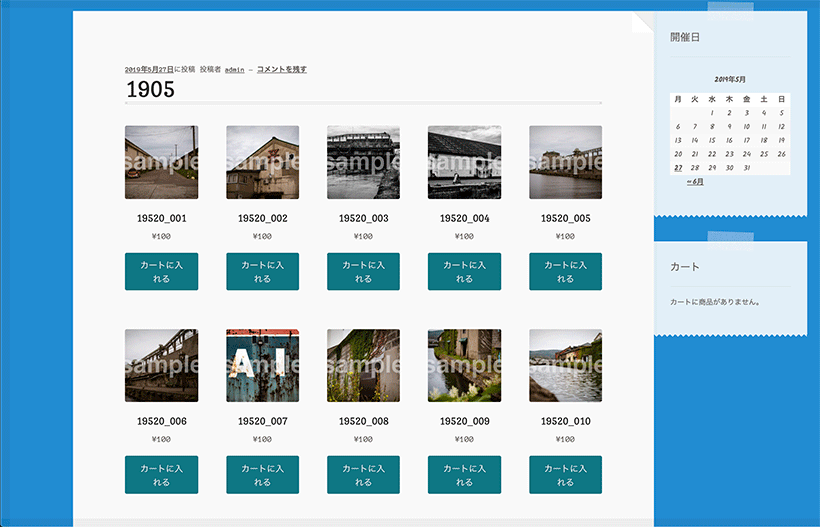
公開するで完成
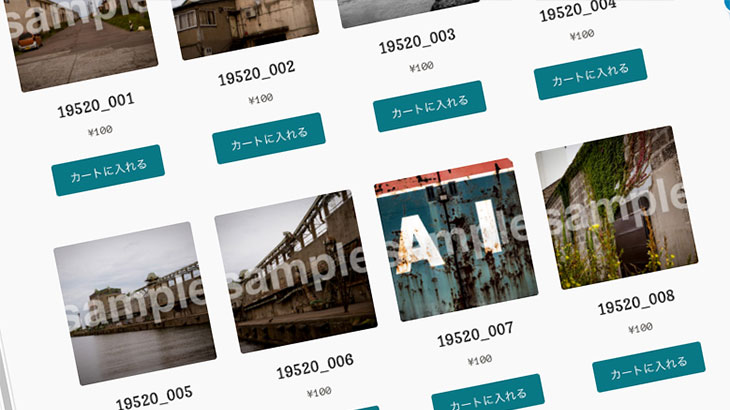
一行に5枚写真が掲載されるように columns=“5″を追加した
[product_category category=“190523” columns=”5″]
と記載して“公開する”をクリックします。

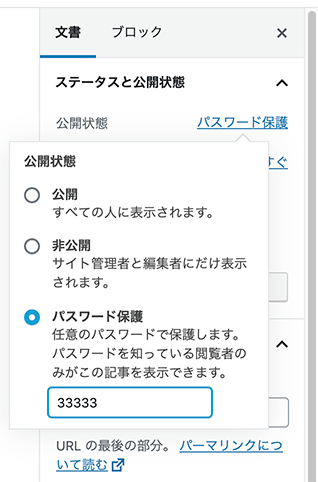
ページをパスワード保護する場合
個人情報的な問題で、ページをパスワードで保護するのも良いでしょう。
左サイドバー“文書”内にある“公開状態”でパスワードを設定することができます。

まとめ

具体的に学校やスポーツイベントの1年のスケジュールを考えながらカテゴリー分けをして、わかりやすいサイトをつくっていきます。
今回もレンタルサーバー料金以外は全くかからずここまで作成できました。
とても簡単に写真販売サイトは制作できます。クライアントからの要請があったら二つ返事で請け負ってください。