いよいよStripeの設定です。これが終われば販売体制が整ったことになります。
Stripeのアカウントを取得している前提で話を進めます。
Stripeの設定
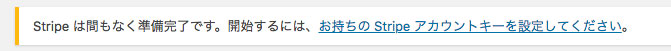
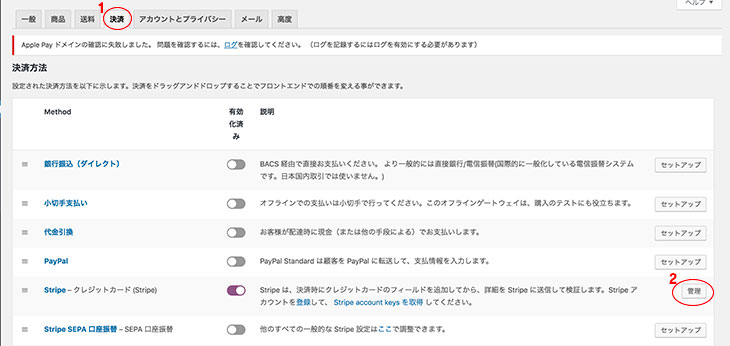
ダッシュボード画面にずっと以下のアラートが出ていたと思います。
「お持ちのStripeアカウントキーを設定してください」をクリックします。

以下の画面に飛びます。
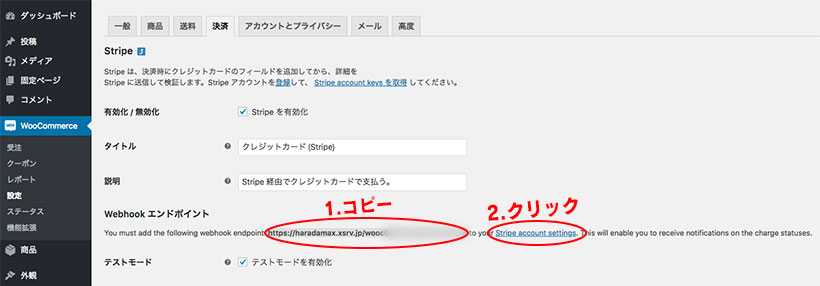
「Webhookエンドポイント」の設定
まずはテストしたいので「テストモードを有効化」にチェックを入れます。
「Webhookエンドポイント」のグレーの下地になっているURLをコピーするかメモします(1)。その横の「Stripe account settings」をクリックします(2)。

Webhookとは、簡単に言うと「ここにサイトが有るよ!」と他のサイトに呼びかける仕組みのようです。
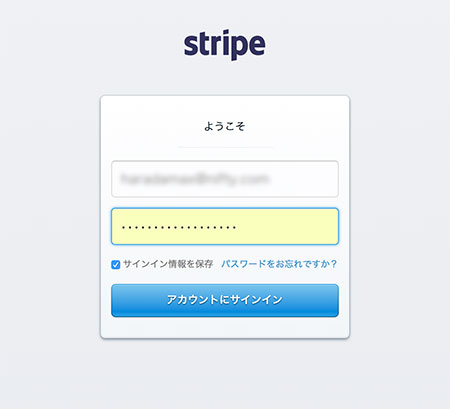
Stripeに飛んで、IDとパスワードを聞いてくるので記入してサインインします。

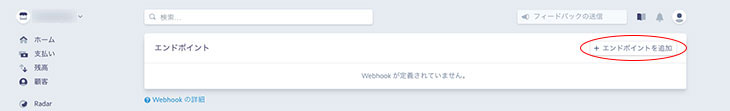
エンドポイントの登録画面になるので、右にある「+エンドポイントを追加」をクリックします。

ポップアップウインドウが出ますので、先ほどコピーしたURLをペースト(もしくは記入)し(1)、「エンドポイントを追加」をクリックします。

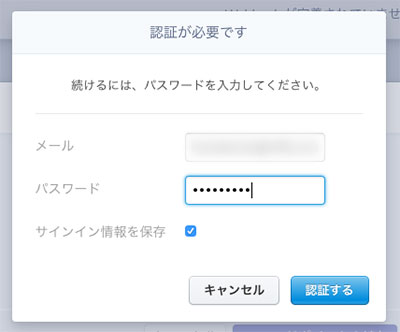
認証のため登録しているメールアドレスとパスワードを記入して「認証する」をクリックします。

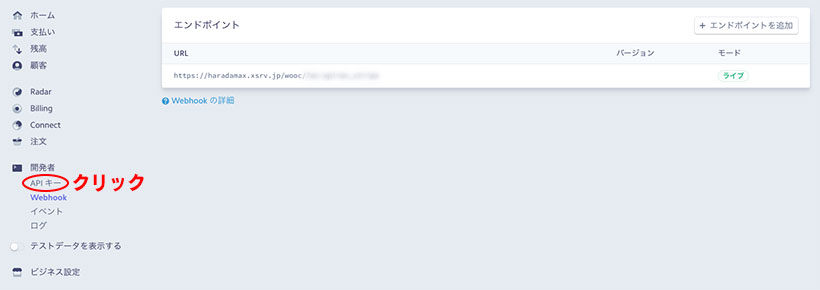
エンドポイントにURLが記入されて「モード」が「ライブ」になりました。
引き続き設定をするので左サイドバーの「開発者」の下にある「APIキー」をクリックします。

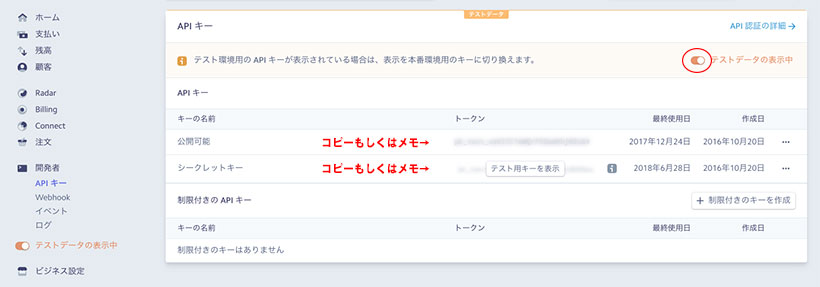
APIキーの記入
テストモードで確認ですので、右上の「テストデータを表示する」をクリックして「テストデータを表示中」に変えます。
「公開可能」と「シークレットキー」の「トークン」をコピーまたはメモしてください。「シークレットキー」のトークンは「テスト用キーを表示」をクリックすると表示されます。

ワードプレスのダッシュボードに戻り「テスト用公開鍵」に「公開可能」のトークンをペースト(記入)します。「テスト用秘密キー」に「シークレットキー」のトークンをペースト(記入)します。

あとはデフォルトで構いませんが、今回もStripeチェックアウトを選択しておきました。
下にある「変更を保存」をクリックして決定します。
以上でテストモードでの設定が終わりました。ちゃんと機能するかチェックしてみましょう。
動作の確認
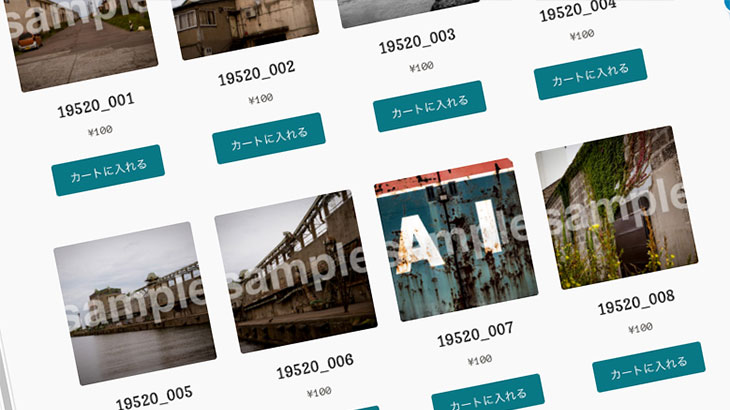
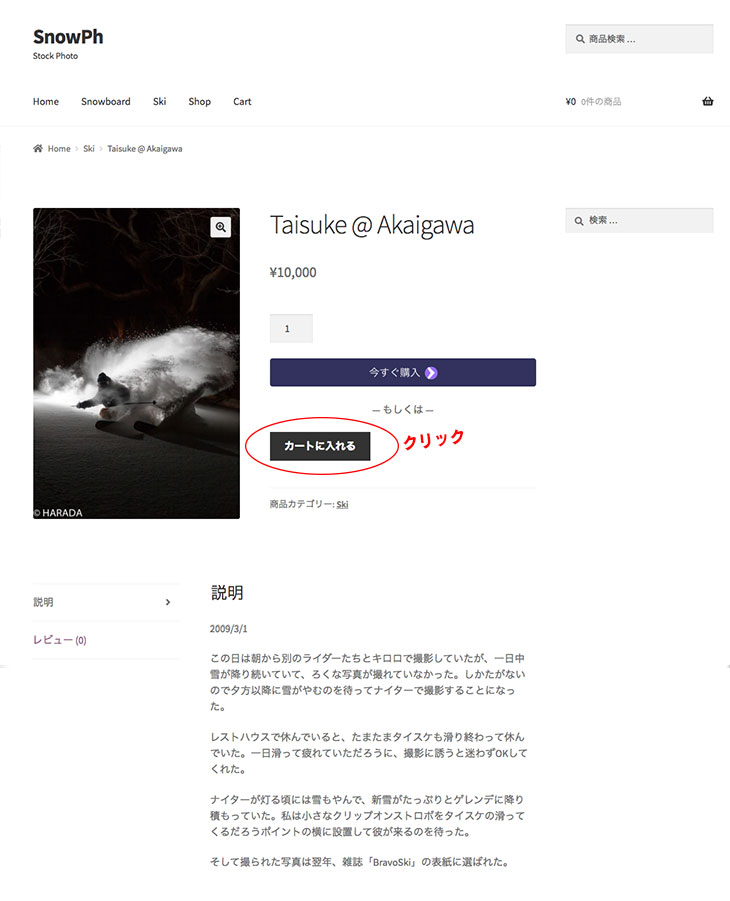
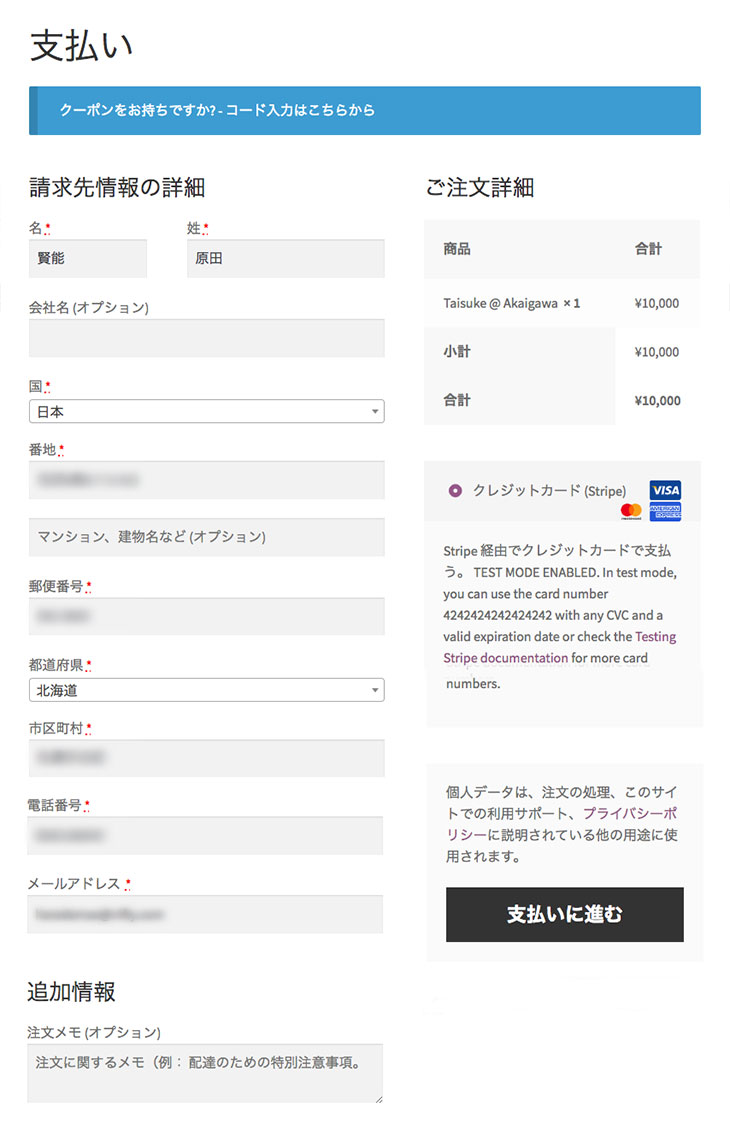
一点買ってみましょう。実際のサイトアドレスにアクセスして、商品を1つ選択します。
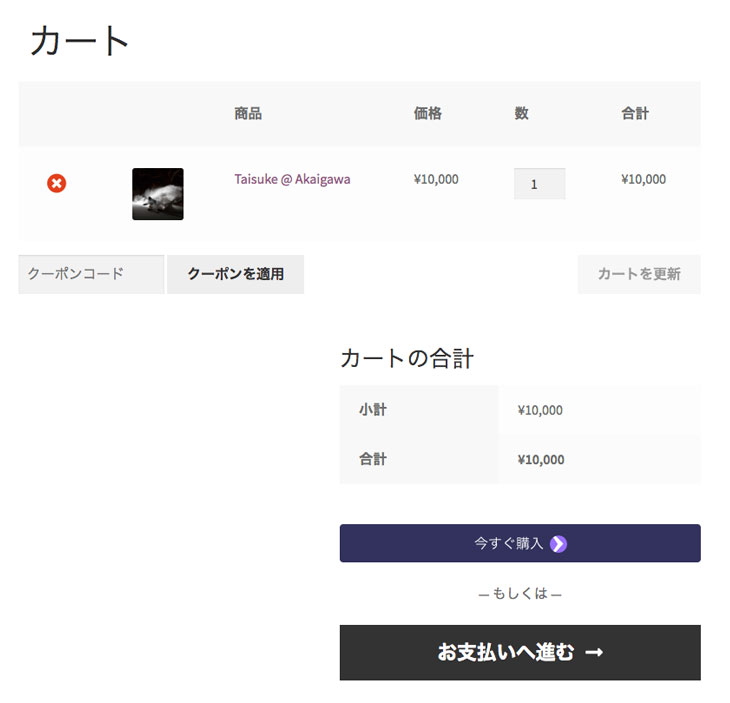
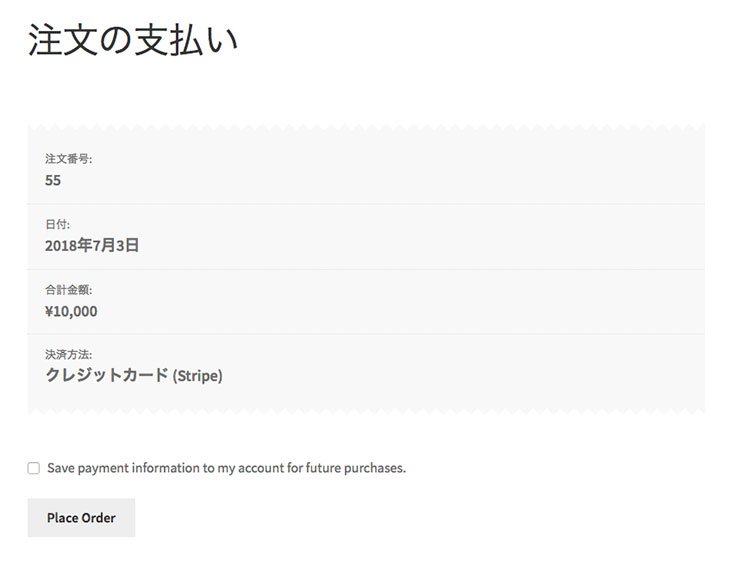
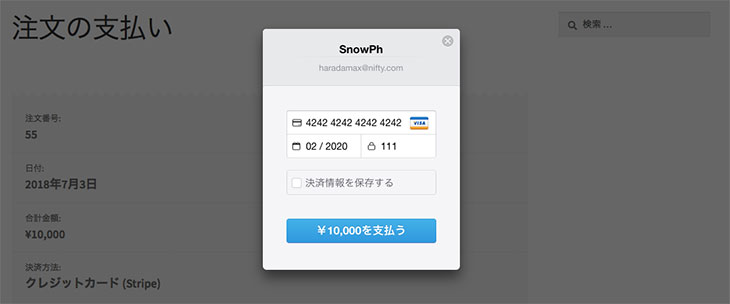
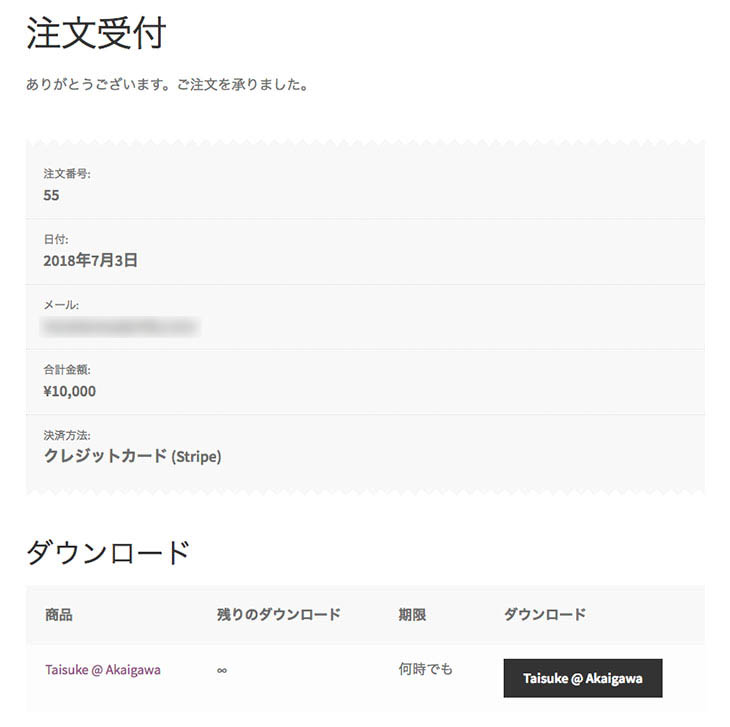
以下のようなページになるので、カートに入れます。(「今すぐ購入」ですぐに購入することもできますが、確認のためカートに入れて買ってみます)







テストモードを解除して本格稼働へ

次にStripeのダッシュボードへアクセスして「公開可能」と「シークレットキー」のトークンをコピーまたはメモします。その際は「テストデータを表示する」のボタンが外れていることを確認してください。
「ライブ公開可能な鍵」に「公開可能」のトークンをペースト(記入)し、「ライブ秘密キー」に「シークレットキー」のトークンをペースト(記入)します。
以上で販売サイトが実際に可動いたします。
ついでに—カスタマイズ
WooCommerceのテーマStorFrontには多くの子テーマがあります。中には無料のものもありますので、それらを使って少しカスタマイズしてみましょう。
「外観」→「テーマ」に行き、「新規追加」をクリックします。すると「テーマを追加」画面になりますので「テーマを検索…」に“StoreFront”と記入すると多くの子テーマが出てきます。
詳細をみて、StoerFrontの子テーマもしくは英語だとChild Themaと記載のあるものから選びます。
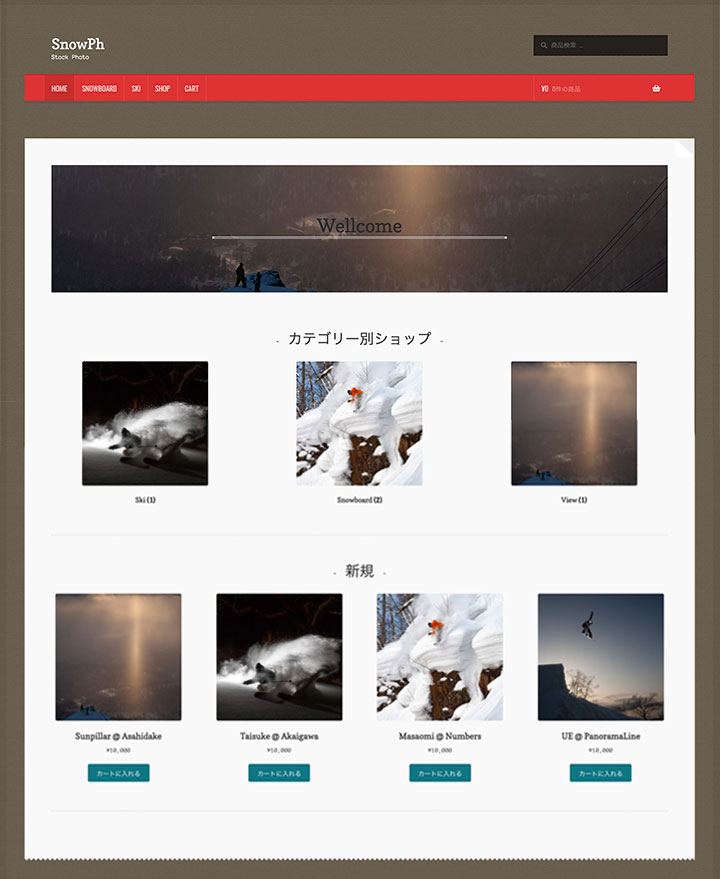
Deli (StorFrontの子テーマ)
ナチュラルでオーガニックな感じのテーマのようです。写真販売に使っても悪くはないですね。

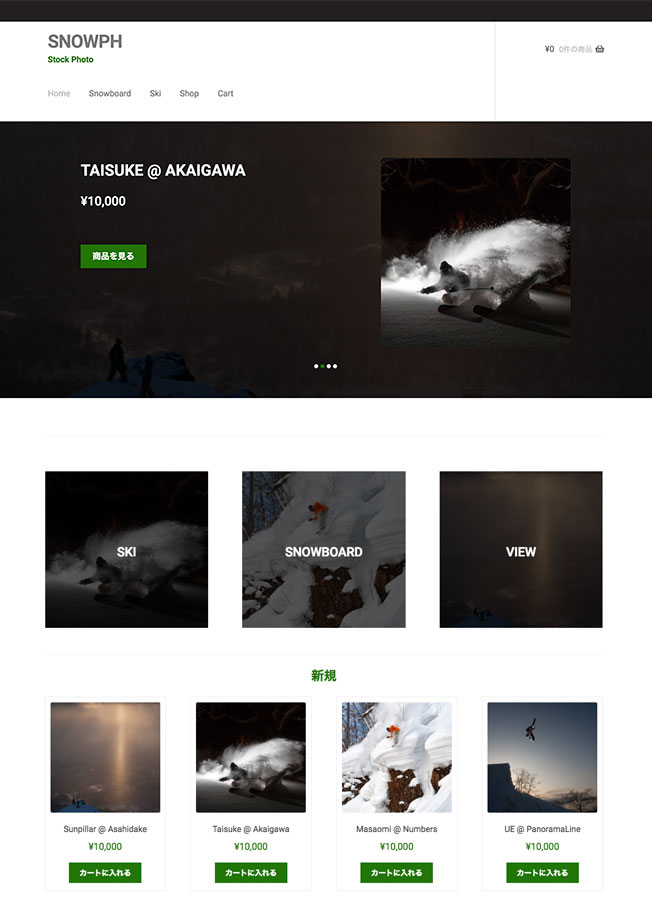
WOOT (StorFrontの子テーマ)
最初からトップページに商品のスライドショーが設定されていいます。本気の販売目的なら良さそうですね。

フロントページのカスタマイズ用プラグイン
フロントページに「カテゴリー別ショップ」を表示させないようにしたり、おすすめ商品を並べたりすることが簡単にできるプラグインがありました。
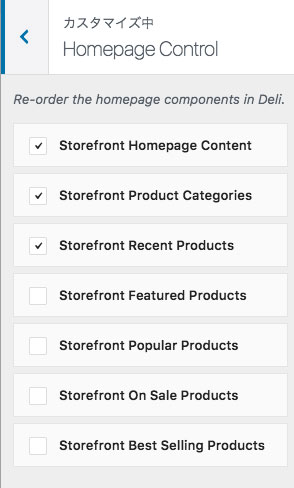
“Homepage Control”というプラグインで、ワードプレスのプラグインで検索すると簡単に出てきます。インストールすると「外観」の「カスタマイズ」画面に、以下のような“Homepage Control”項目が追加できます。

表示/非常時と並び順も変えられます。
StorFront用のアドオンプラグインのようですが、とても便利なのでこちらもインストールすることをおすすめします。
まとめ
今回はじめて私もWooCommerceを使って、写真販売サイトを構築しましたが、思った以上に簡単でした。
世界で一番普及しているであろうEコマース・プラグインなので多くのアドオンがありそうです。コードを書かなくても、もっと自由に見た目や機能を変えることが出来るでしょう。しかも、ここまで作ってレンタルサーバー料金以外まったくかかっていません。
どれくらい売れるのかわからないけど、試しに写真販売サイトを作ってみたい!というような場合はEasy Digital DownloardsよりWooCommerceのほうがいいかもしれません。