
前回説明した方法でダウンロードページを3つ作りました。
今回はワードプレス(以下WP)とEasy Digital Downloards(以下EDD)をつかってサイト全体を作っていきます。
テーマの決定
WPのテーマとはテンプレートみたいなものです。テーマをインストールすることによって見た目を簡単に設定できたり、機能を追加したりできます。
EDDを利用するのであれば、EDD用に作られたテーマがもっとも使いやすいです。EDDのサイトに行くと、数多くのテーマがあります。今回はその中の無料のテーマ“Lattica”を使ってみます。
“Lattica”のFree DownloadをクリックするとEmail Addressと名前を聞いてきますので記入して「Send Downloae Link」をクリックします。しばらくするとメールが届き、そこにダウンロードリンクが記載されています。そこをクリックしてテーマアプリを自分のコンピューターにダウンロードします。
テーマのインストール
ダウンロードできたらWPに戻ります。
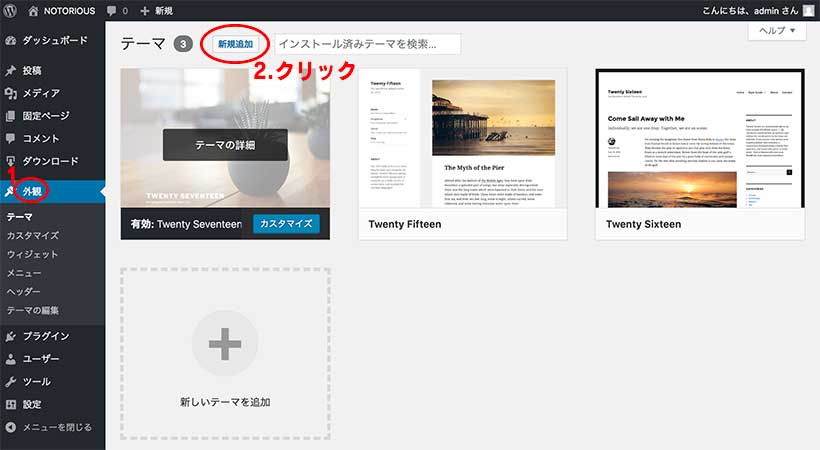
左サイドバーの「外観」をクリックして(1)、上部の「新規追加」をクリック(2)。

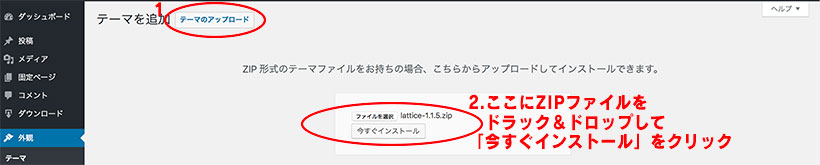
上部に「テーマのアップロード」というリンクが現れるのでクリック(1)。「ファイルを選択」というボタンがあるのでそこに先程ダウンロードした“Shoppette”のZipファイルをドラック&ドロップし、以下の図のように選択されたら「今すぐインストール」をクリックします(2)。

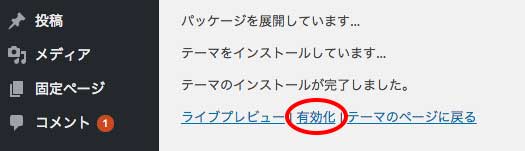
以下のような画面になるので「有効化」をクリックします。

テーマをカスタマイズ
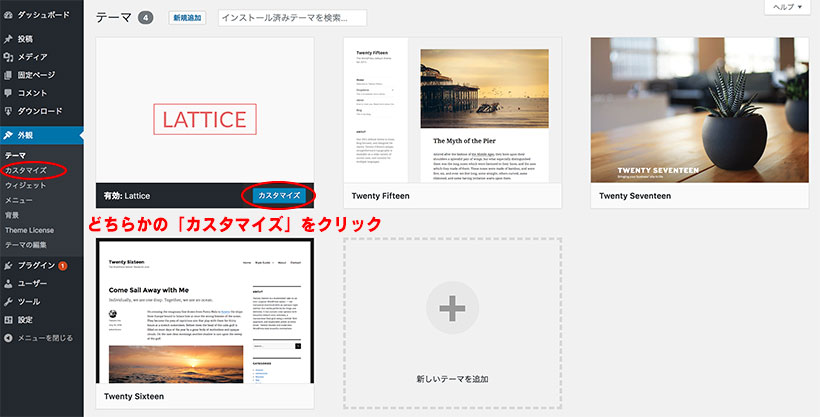
左サイドバーの「外観」下にある「カスタマイズ」か、有効化されたテーマにある「カスタマイズ」リンクをクリックします。

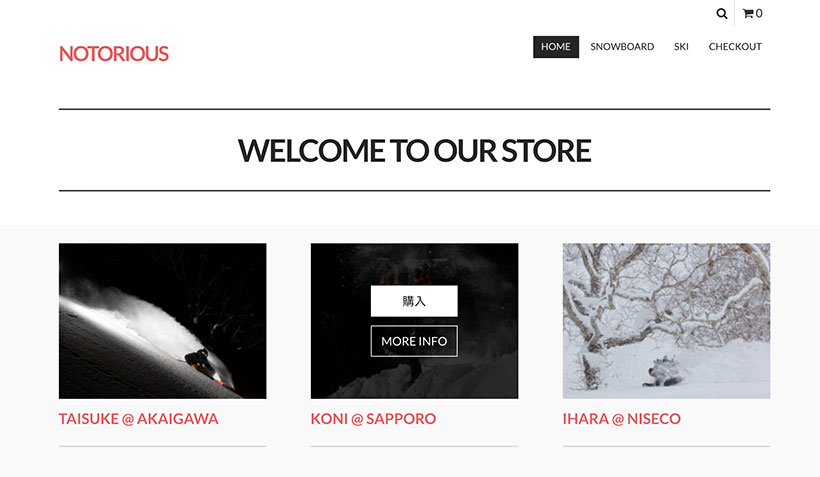
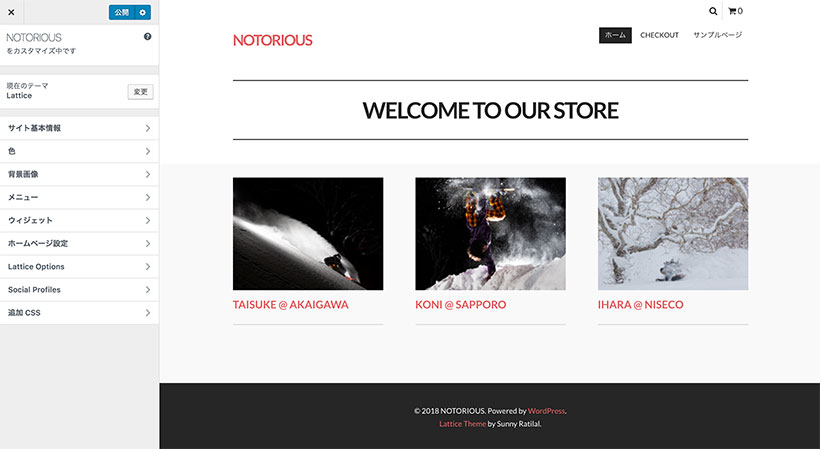
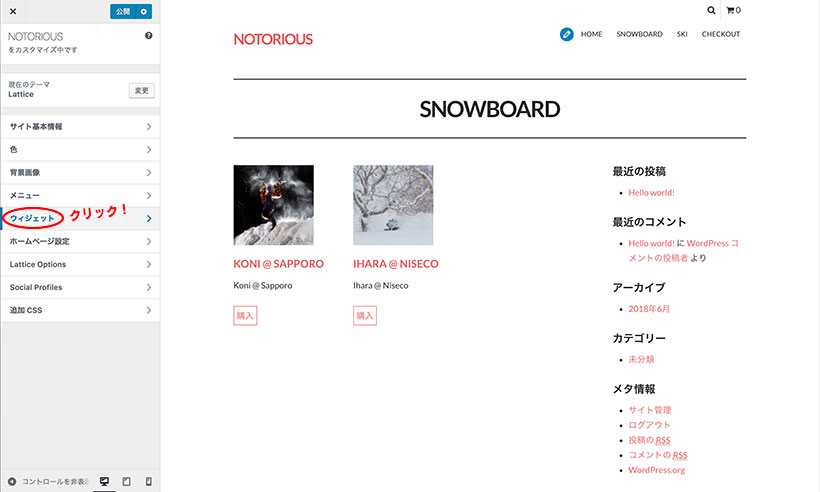
すると以下のような画面になります。
このテーマは非常に便利で、ホームページが最初からダウンロードページのショップフロントのようになっています。事前に3つダウンロードページを作っていたので、それが反映されています。

メニューの作成
引き続き「カスタマイズ」でメニューを作成します。ダウンロードページにカテゴリーを設定したので、それらが表示されるようにメニューを作成しましょう。
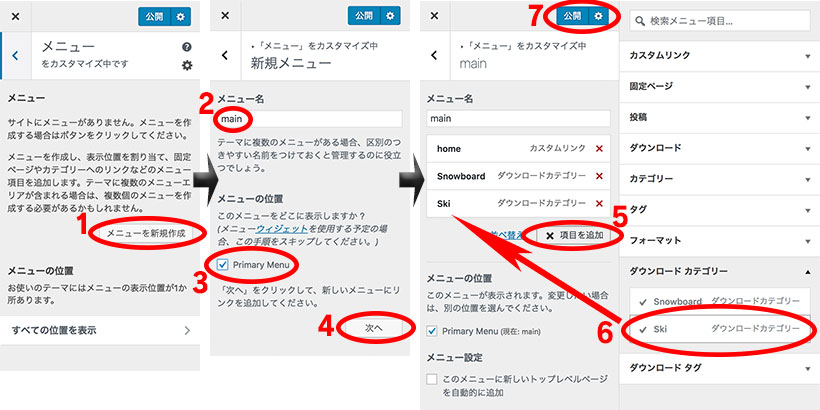
まず、左サイドバーにある「メニュー」をクリックします。「メニューをカスタマイズ中です」となりますので、「メニューを新規作成」をクリックします(1)。「新規メニュー」となりますので「メニュー名」に任意の名称をつけます。今回は“main”にしました(2)。「Primary Manu」を選択し(3)「次に」をクリックします(4)。
「+項目を追加」というリンクが出てきますので、それをクリックします(5)。すると「+」が「x」に変わり、サイドバーが右に広がってメニューに追加できる項目が列挙されます。追加したい項目をクリックします。ダウンロードカテゴリーに、ページを作成時に作ったカテゴリーの“Ski”と“Snowboard”という2つの項目がありますのでクリックして追加します(6)。固定ページにある「Checkout」も追加しました。
選択されたメニューをクリックすると詳細が変更できるので、“ホーム”のカタカナを“home”に変更しました。
「公開」をクリックして変更を決定します(7)。

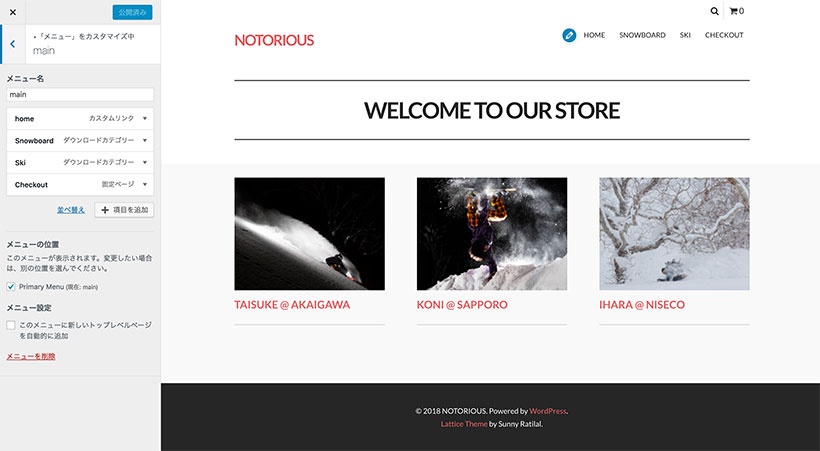
右上にメニューが追加されました。
個別ページのカスタマイズ
新しくできたリンクの“Snowboard”をクリックすると以下のようになります。「ダウンロードカテゴリー」の“Snowboard”のものだけが選択されて出てきます。
右サイドバーに「最近の投稿」とか「最近のコメント」とか不必要な項目がいっぱいあるので消したいと思います。左サイドバー上部の「X」の下にある「<」を何回かクリックして「カスタマイズ」の初期設定画面に戻り「ウィジェット」をクリックします。

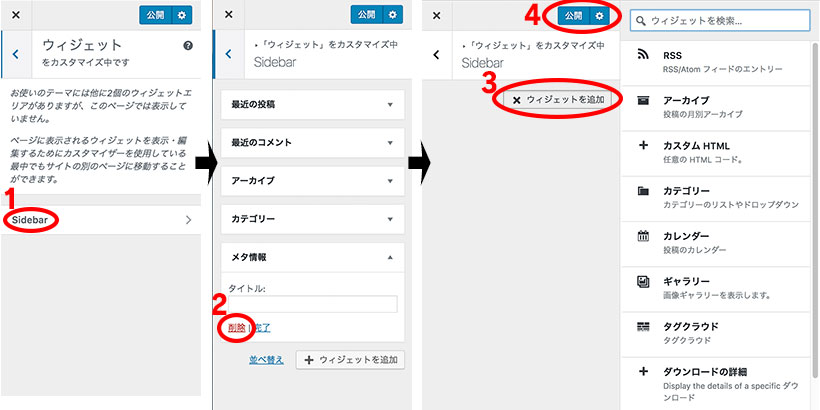
「Sidebar」というリンクをクリックします(1)。すると右サイドバーにある項目が出てきます。消したい項目をクリックすると「削除 I 完了」というリンクが出ますので消したければ「削除」残したければ「完了」をクリックします(2)。ここではひとまずすべて削除しました。
そして新たに項目を追加したければ「+ウィジェットを追加」をクリックします(3)。すると右にサイドバーが広がり追加できる項目が出てきます。「検索」と「ダウンロードカテゴリー」を追加しました。
すべて終了したら「公開」をクリックして変更を決定します(4)。

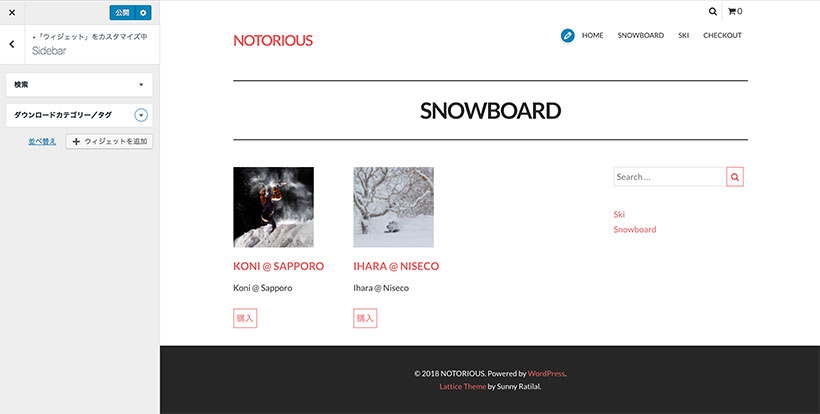
すると以下のようになります。右側のサイドバーがスッキリしましたね。

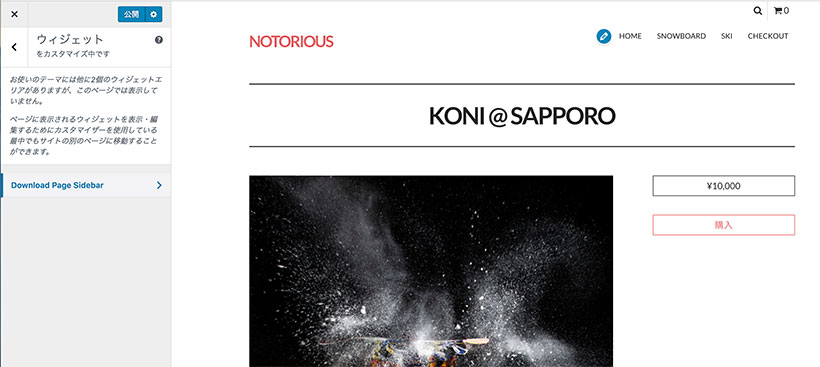
次にダウンロードページをひとつクリックしてみます。
右サイドバーには価格と購入用のボタンがあるだけです。何か追加で必要な場合は「Download Page Sidebar」をクリックして、先ほどと同じように項目を追加していきます。

最後に「公開」をクリックして変更を保存します。左上にある「X」をクリックすると「カスタマイズ」が終了して、WPのダッシュボードに戻ります。
あとはグリグリとWPをいじって見た目を自分の好みにしていきます。カスタマイズでの変更は、どういう風に変わるか直感的にわかるのでとても使いやすいです。
今回は最低限の見た目ができたとして、次回からStripeの決済機能追加について説明します。