ワードプレスで写真ダウンロード販売サイトを作るときには、とても便利なプラグイン“Easy Digital Downloards”を利用していました。
しかしコードがかけない素人は、クレジット決済の“Stripe”を利用するために有料のアドオン・プラグインが必要になります。しかも先日確認したところ、そのアドオン・プラグイン“Stripe payment gateway”が値上がりしていました、倍以上に。
そこで、“WooCommerce”という世界的に評価の高いカートシステム構築プラグインを使って、写真ダウンロード販売サイトを作ってみようと思いました。
今回の目標は全部無料で作り上げるです。
WooCommerceとは?

ワードプレスでショッピングサイトを作るためのプラグインです。世界的に、多くのサイトで利用されています。しかもとても簡単にショッピングサイトが作れます。私も物販サイトで利用しています。
こちらのカートシステムはモノを販売するだけではなく、サービスの販売(例えば“お掃除します!”とか“撮影します!”とか)のようなバーチャル商品やダウンロード商品(写真はもちろん、動画や音声、PDFデータやアプリとか)も販売できます。
Stripe利用のアドオンが無料!
WooCommerceでStripeを利用するために必要なアドオンが、無料で利用できます。当初は有料でしたが、たしか2016年頃から無料になりました。
Stripeは入会審査がとても簡単で、アカウントがすぐ作れて、しかもすぐ使えます。年会費や契約金のようなものもなく、使った分だけ手数料3.6%かかるだけです。
販売サイトに組み込んでおけば、お客様も楽天やAmazonで買い物するのと同じ感覚で商品(写真)を買うことができます。
Stripeのおかげでネットショップ開業の敷居がかなり下がりました。僕のような会社組織にしていない個人営業のカメラマンでもすぐにネットショップが作れます。
必要な環境は“常時SSL化”可能なレンタルサーバー
Stripeを利用するにはサイトを常時SSL化、つまりhttps://〜にしなければなりません。http://〜だと利用できません。
ネット初心者はとっては、非常にハードルが高いと思います。私もそうでした。しかし、レンタルサーバーをエックスサーバーにすると、無料で、しかもクリック数回で常時SSL化することができます。
![]() SSL化には通常証明書の発行とか別料金発生とか、結構面倒な手続きがありました。エックスサーバーだと簡単にSSL化できます。ワードプレスもクリック数回と必要事項記入だけでインストールできます。
SSL化には通常証明書の発行とか別料金発生とか、結構面倒な手続きがありました。エックスサーバーだと簡単にSSL化できます。ワードプレスもクリック数回と必要事項記入だけでインストールできます。
ネットでの評判を信じて私も他社から乗り換えました。とても調子が良いので現在エックスサーバーにすべてを集中して、他の契約はすべて解除しました。
さて、レンタルサーバーを契約し、ドメインの常時SSL化も終わったものとして話を進めていきます。
ワードプレスをインストールしたらすぐSSL化します。
最初にhttps://〜にしといたほうが楽なので、ワードプレスをインストールしたらそのままサイトをSSL化しましょう。
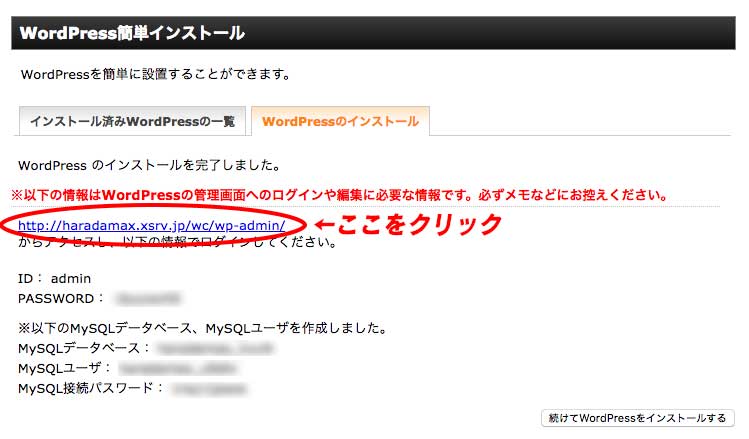
エックスサーバーでWordpress簡単インストールを完了すると、ダッシュボードへのリンクが出ますのでそこをクリックします。

上記の「ID」を「ユーザー名またはメールアドレス」に記入し、「PASSWORD」を「パスワード」に記入してログインします。

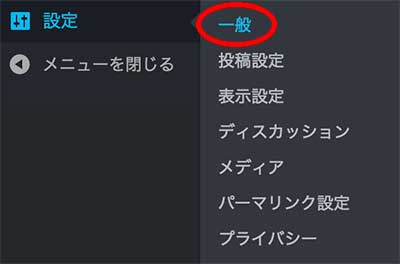
左サイドバー内にある「設定」の「一般」を選択します。

「Wordpress アドレス(URL)」と「サイトアドレス(URL)」を“http://〜”から“https://〜”に変更して下にある「変更を保存」の青いボタンをクリックして保存します。

すると一度ログアウトして、再度httpsの方へログインするようになりますので、再度ログインしてください。
WooCommerceのインストール
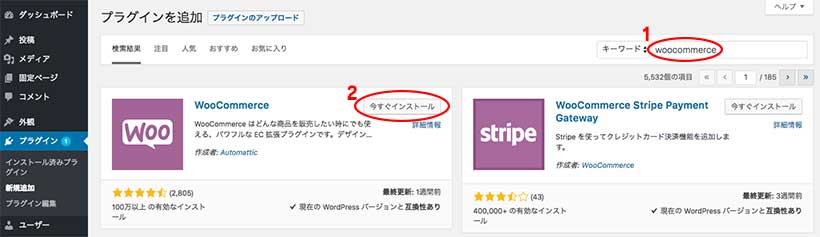
ワードプレスのダッシュボードに戻ったら「プラグイン」の「新規追加」を選択します。

右上にある検索ウインドウに“WooCommerce”と入力し(1)、プラグインを呼び出し「今すぐインストール」をクリックし(2)、そこが青色の「有効化」に変わったらもう一度クリックします。

自動的にWooCommerceの設定画面になります。
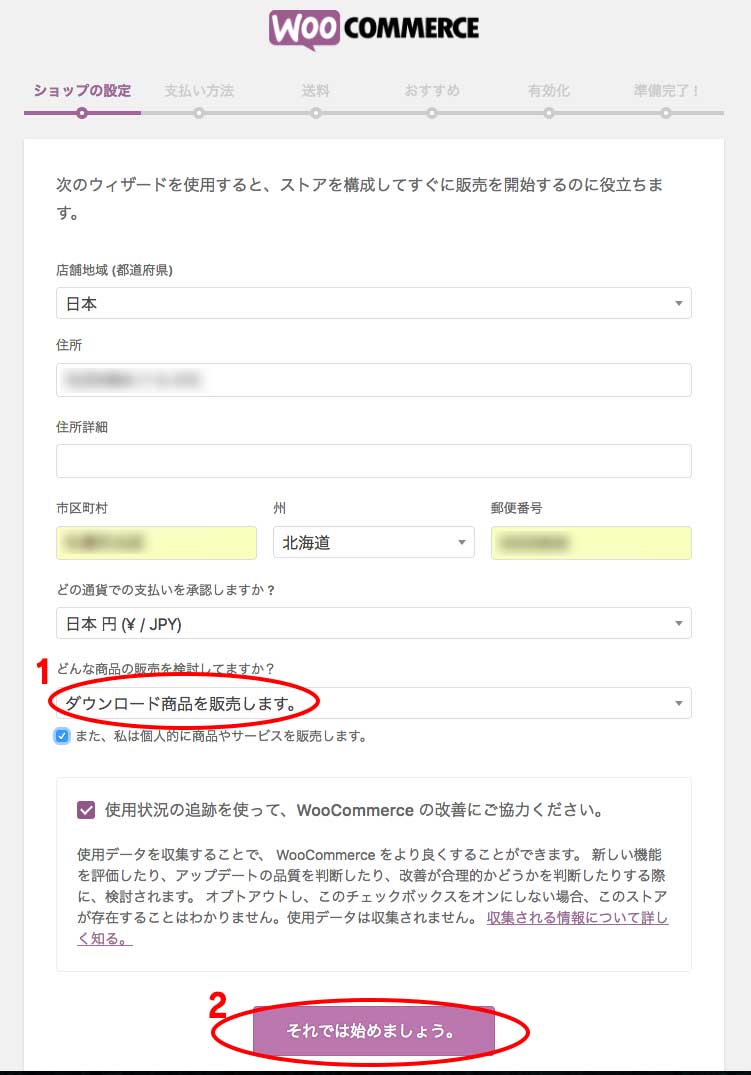
所在地等、必要事項を記入します。「どんな商品の販売を検討していますか?」には「ダウンロード商品」を選びましょう(1)。そうすることで「送料の設定」をしなくてよくなります。「さあ始めましょう。」をクリックして次に進みます。

「支払い方法」の選択画面になりますので他のチェックをすべて外し、Stripeだけ選択します。アカウントを持っていなければ、下のチェックを入れてください。おそらくStripeのサイトに飛んで簡単に手続きしてくれるものと思います(Stripeのアカウントを既に持っているので試していません。ゴメンなさい)。
Stripeのアカウントを持っているとして、下にある「次へ」をクリックします。これで、Stripeが利用できるアドオンが自動的にインストールされるようです。

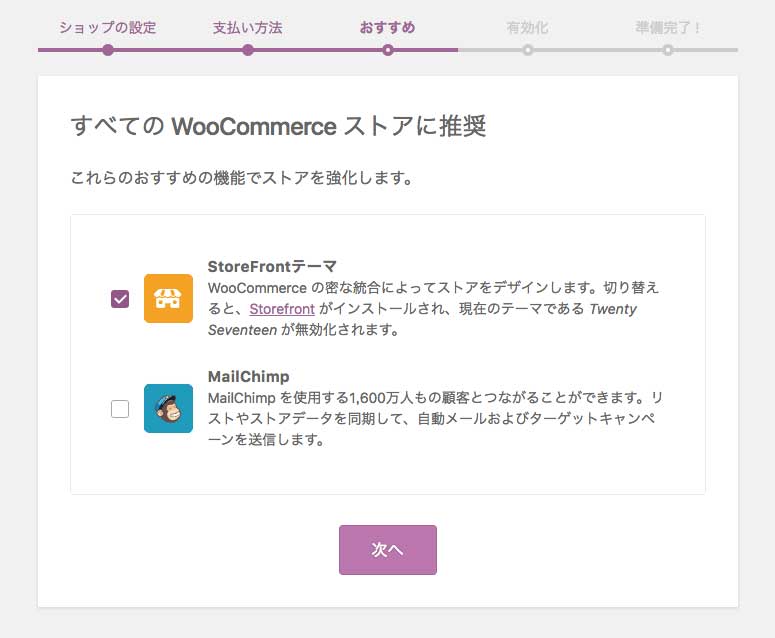
次は「おすすめ」になります。WooCommerce推奨のテーマ“StoreFront”がおすすめのようです。最初はこれでいいと思うの、選択します。“MailChimp”はさしあたって必要ないのでチェックを外し、「次へ」をクリックします。

「Jetpack」の設定になります。こちらもおすすめのプラグインですが後で設定できますので「このステップをスキップ」を選択し次に進みました。
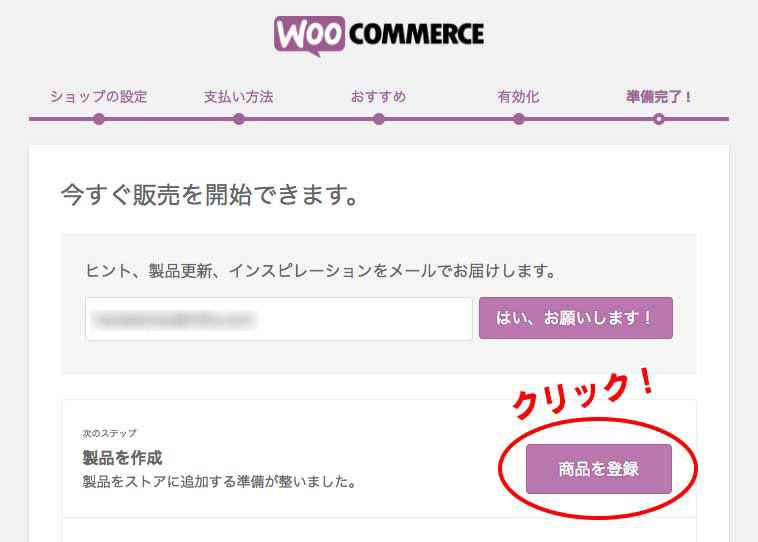
準備が完了しました。「商品を登録」をクリックして、1つ商品を登録してみましょう。

販売商品(写真)の登録
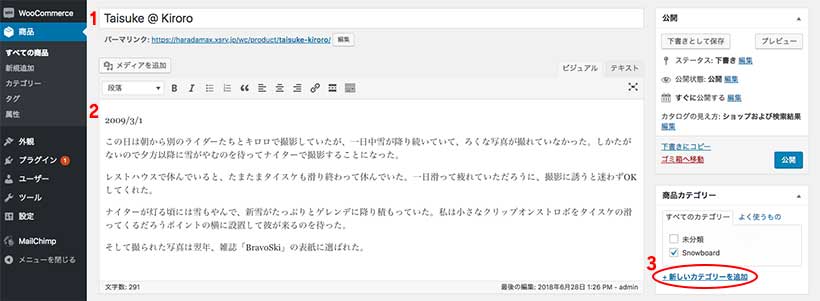
「商品を登録」をクリックすると以下の画面になりますので、 販売する商品である写真を登録しましょう。
商品(写真)の名称(タイトル)を記入し(1)、商品の説明があればそれも記入します(2)。いろいろな種類の商品があってカテゴリー分けしたい場合は「+新しいカテゴリーを追加」をクリックして追加します(3)。

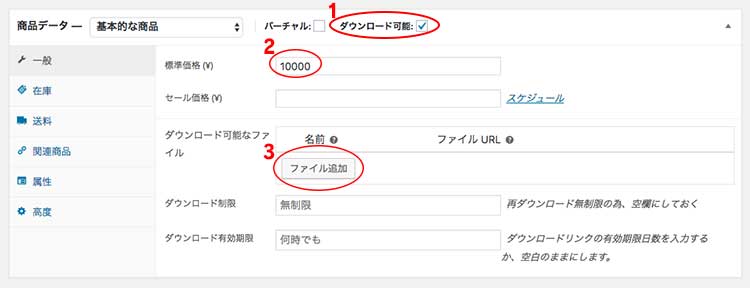
次は下にスクロールして「商品データー」で写真をアップロードします。
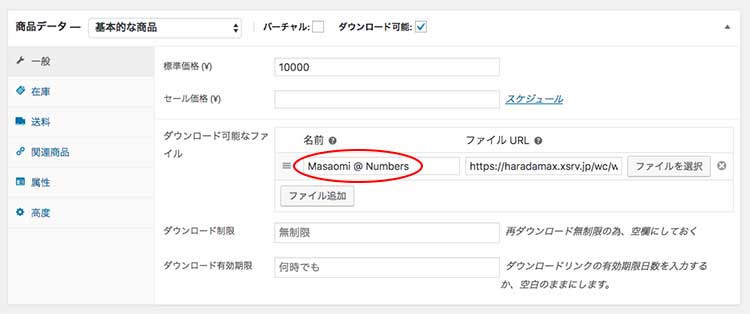
「ダウンロード可能」にチェックを入れて(1)、「標準価格(¥)」に値段を入れます(2)。「ダウンロード可能なファイル」の「ファイル追加」をクリックします(3)。

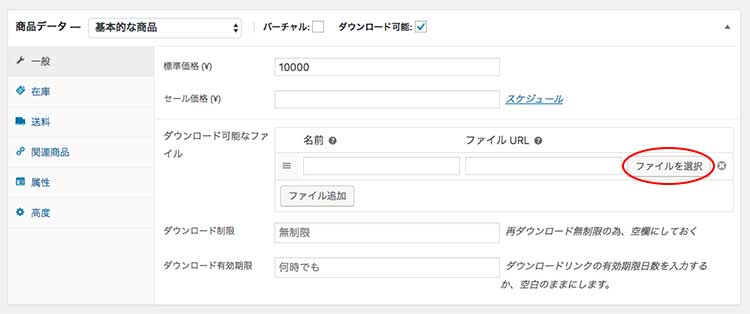
すると「ファイルを選択」というボタンが出るのでクリックします。

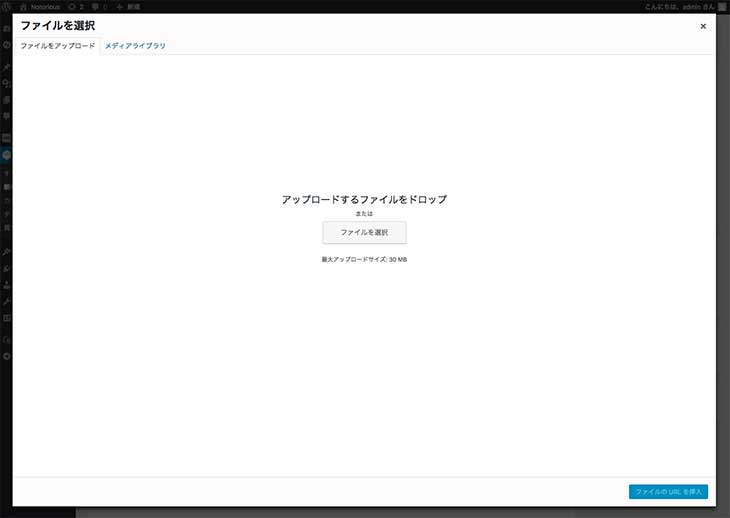
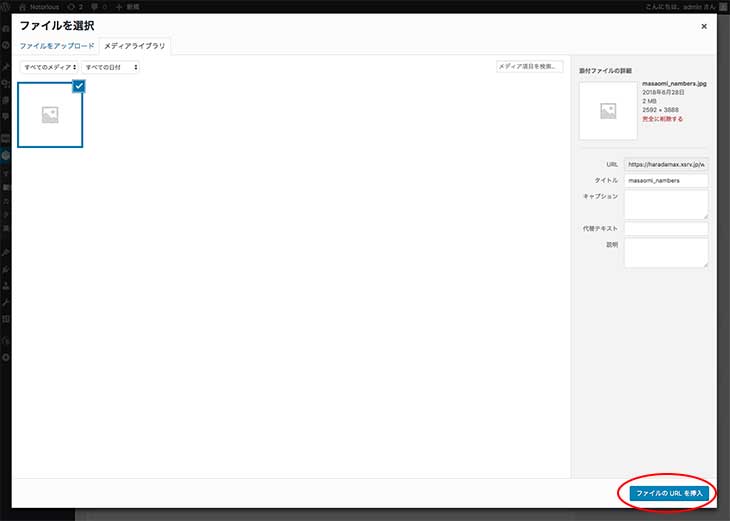
以下のような画面になるので、ダンロード販売したい写真をドラックアンドドロップします。

アップロードされて以下のようになったらアップした写真にチェックが付いているのを確認して右下の「ファイルのURLを挿入」をクリックします。

「ファイルURL」にダウンロードファイルのURL(アドレス)が記載されます。「名前」が空欄のままなので、写真のタイトルを記入します。

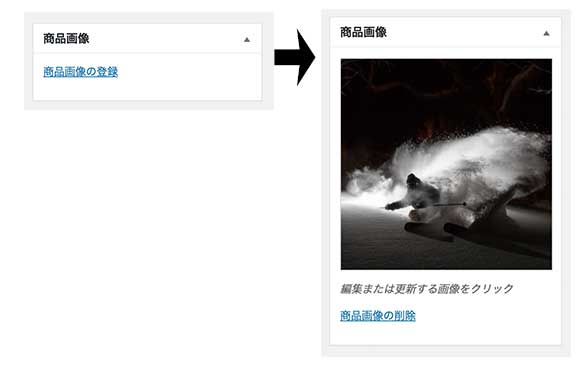
右サイドバーにある「商品画像の登録」をクリックして、商品ページ等に表示される写真を登録します。登録方法はダウンロード写真の登録方法と同じです。

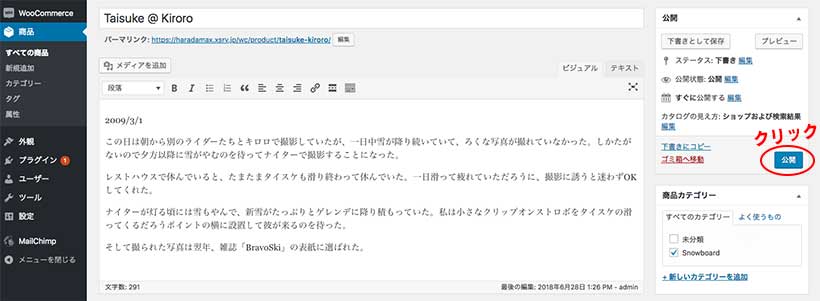
最後に上にスクロールして「公開」をクリックして商品の登録を終了します。

これで写真ダウンロード販売商品が1つ登録できました。
同じことを繰り返して、ダウンロード商品をどんどん登録していきます。
次回は全体の見え方やメニュー登録をしていきます。