
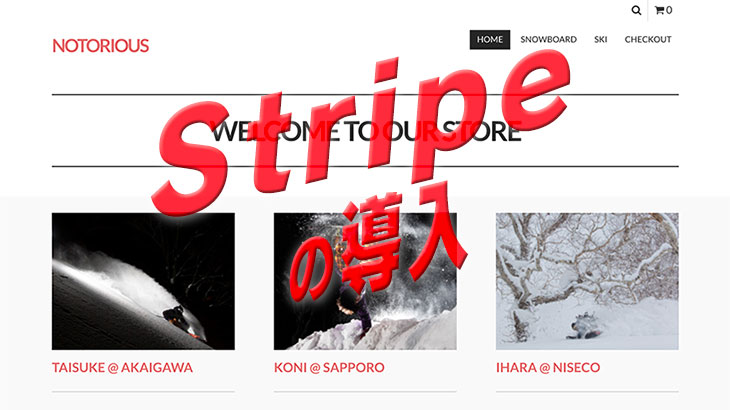
Easy Digital Downloards(以下EDD)の決済方法として、最初から導入されているのはPayPalです。しかしPayPal利用での代金支払いは若干使いづらく、日本でネットビジネスを本気でするならさけたほうが無難です。
そこで今回は“Stripe”を利用します。最初に説明したようにStripeはとても簡単で便利です。普通のネットショップで買い物するように、簡単にクレジット購入できる仕組みが導入できます。
まずサイトの常時SSL化
サイトのアドレスをSSL化、つまり“http://”から“https://”に全て変えます。この作業をしないとStripeの導入ができません。
この際もエックスサーバーですと、とても簡単にできます。ヘルプに書いてある通りに行えばクリック数回でSSL化可能です。しかも無料です。
通常ですとSSL化は結構めんどくさい上に有料です。この作業だけでもエックスサーバーを選んでおいてよかったと思いました。
契約レンタルサーバーのマニュアルに従って常時SSL化してください。
 ワードプレスのSSL設定
ワードプレスのSSL設定
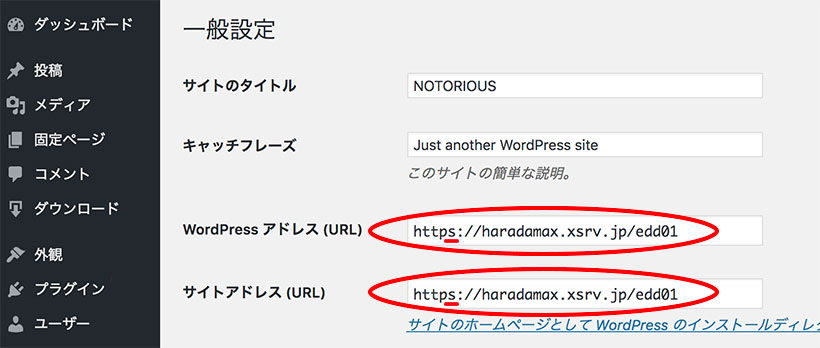
次はワードプレス(以下WP)でもSSL化の設定をします。まずWPにログインして「設定」の「一般」をクリックします。

「Wordpress アドレス(URL)」と「サイトアドレス(URL)」を“https://〜”に変更して「変更を保存」します。
すると一度ログアウトして、再度httpsの方へログインするようになりますので、再度ログインしてください。

この2つの作業で基本的にStripeが使用できるSSL化が終了します。他の作業をしなくても問題ありませんでした。リンクを色々試してみて不具合がある場合は常時SSL化の方法がネット上にたくさんあるので試しながら次に進みます。
Stripeにアカウント登録
Stripeはとても簡単に、しかも無料でアカウント登録できます。
日本に導入された2016年頃は英語も多く、日本語も片言のような状態でしたが、現在はダッシュボードも日本語になり、わかりやすい日本語でアカウント登録できます。
以下のサイトにアクセスして、指示にしたがいながらアカウントを登録してみてください。
さて、こちらもアカウント登録が済んだとして話をすすめます。
Stripe Payment Gatewayをインストール
EDDでStripeを利用するためにプラグインをインストールします。EDDが提供している有料の“Stripe Payment Gateway”です。
サーバー利用料以外は、ここまですべて無料で構築できましたが、ここでお金がかかってしまします。
ただし、本気で販売サイトを作るのであればPayPalではなくStripeの導入をおすすめします。
私が導入した時は年間30ドルそこそこだったStripe Payment Gatewayの使用料ですが、現在確認すると89ドルとかなり値上がりしていました。ちょっと試しに導入してみるには高額です。
PayPalを利用すればすべて無料で構築できますので、そちらの方法もあらためて説明しようとおもいます。
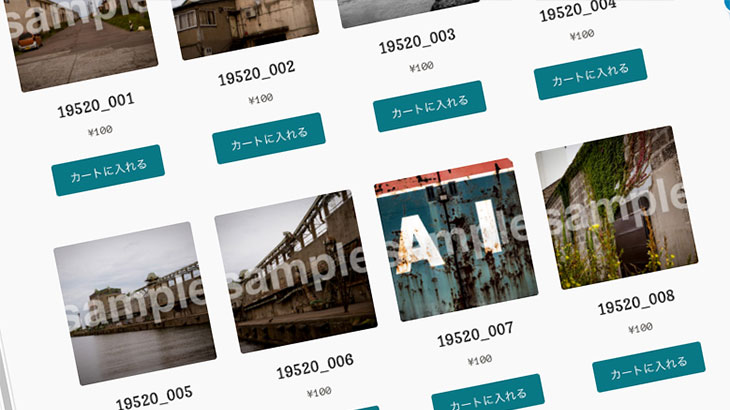
また“Woo Commerce”というカートシステムを構築できるとても優れたプラグインもダウンロード販売ができます。こちらはStripeのプラグインが無料で利用できるので、こちらを使ったダウンロード販売サイトの構築方法も試してみました。
Stripe Payment Gatewayを購入
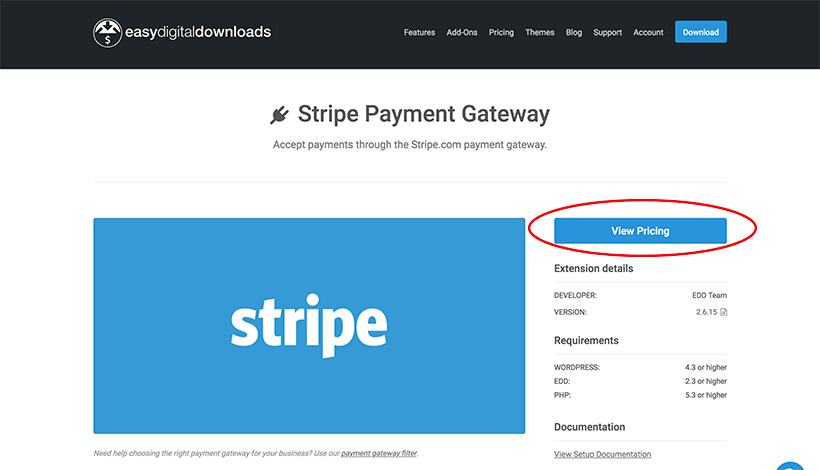
“Stripe Payment Gateway”にアクセスして「View Pricing」をクリックします。

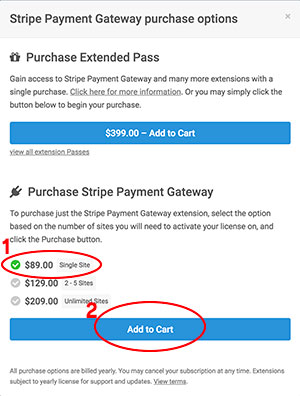
一つのサイトでの使用なら「Single Site」を選択します(1)。「Add to Cart」をクリックし(2)「Checkout」に表記が変わるので、それをクリックして購入します。

購入後すぐにメールが届きます。そこにダウンロードリンクが記載されています。そこをクリックしてプラグインアプリを自分のコンピューターにダウンロードします。アプリはZipファイルのままで大丈夫です。
ワードプレスにインストール
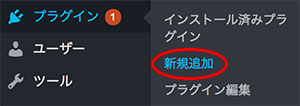
WPに戻り左サイドバーのプラグインから「新規追加」をクリックします。

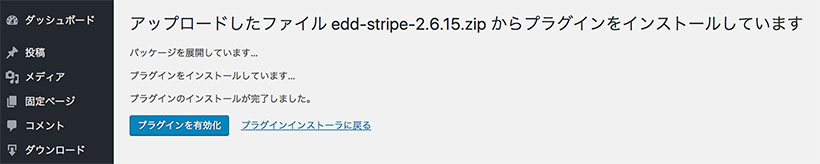
上部に「プラグインのアップロード」というリンクが現れるのでクリック(1)。「ファイルを選択」というボタンに先程ダウンロードした“edd-stripe”のZipファイルをドラック&ドロップし、以下の図のように選択されたら「今すぐインストール」をクリックします(2)。

インストールが完了したら「プラグインを有効化」をクリックします。

Stripeの各種設定
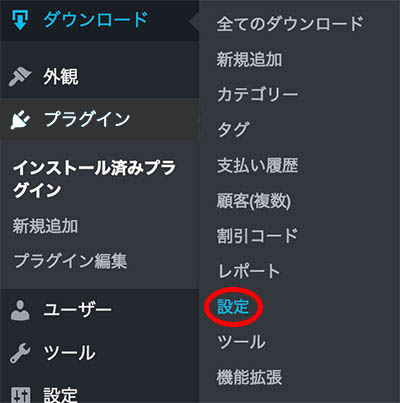
「ダウンロード」の「設定」をクリックします。

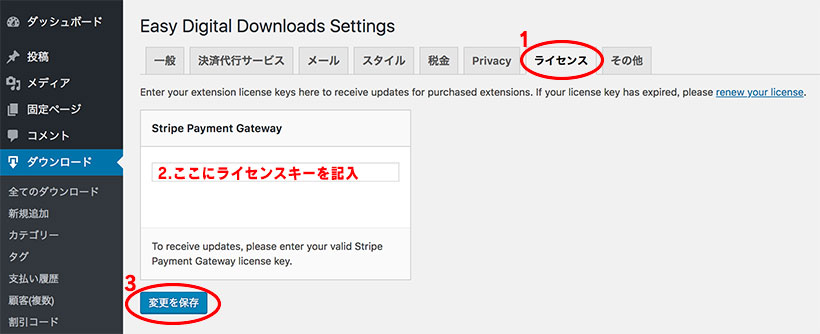
上部にある「ライセンス」をクリックします。“Stripe Payment Gateway”購入時にきたメールにあるライセンスキーを記入して(2)「変更を保存」をクリックして有効化します。
メール内にある
Your license keys (if any):
Stripe Payment Gateway:※ここに記載されている番号をコピー&ペーストします。

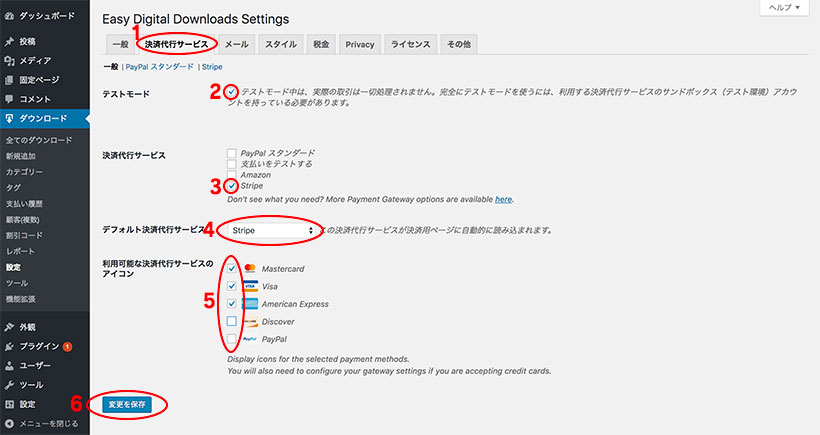
次に「決済代行サービス」をクリックします(1)。まずはテストしてみたいのでテストモードを選択します(2)。「決済代行サービス」は「Stripe」をチェックします(3)。「デフォルト決済代行サービス」も「Stripe」を選択します(4)。「利用可能な決済代行サービスのアイコン」も必要なものをチェックします(5)。最後に「変更を保存」をクリックします(6)。

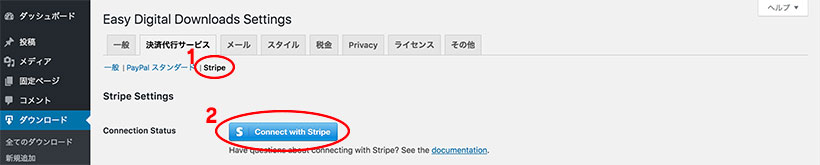
「Stripe」をクリックしページを移動したら(1)、「Connect with Stripe」の青いボタンをクリックします(2)。

するとStripeのサイトに飛んでユーザー名とパスワードを聞いてくるので、記入してアカウントにサインインします。

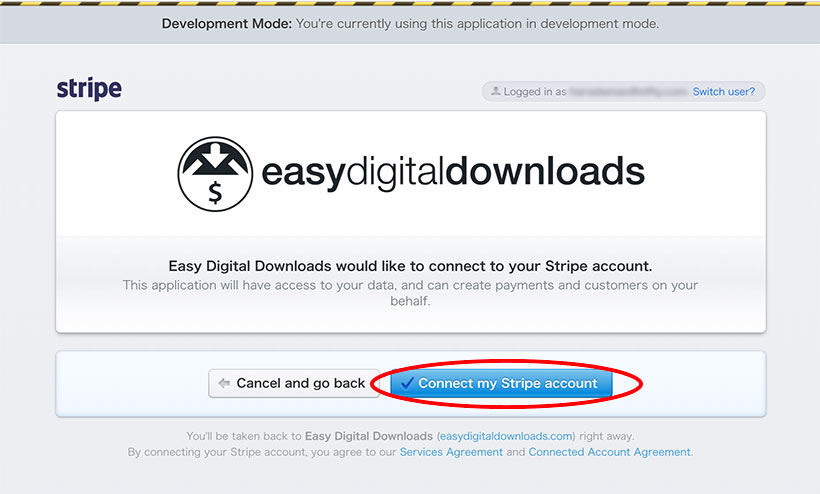
「Connect my Stripe account」をクリックすれば終了です。
テストモードなので上にトラロープがついています。本番ではトラロープはありません。

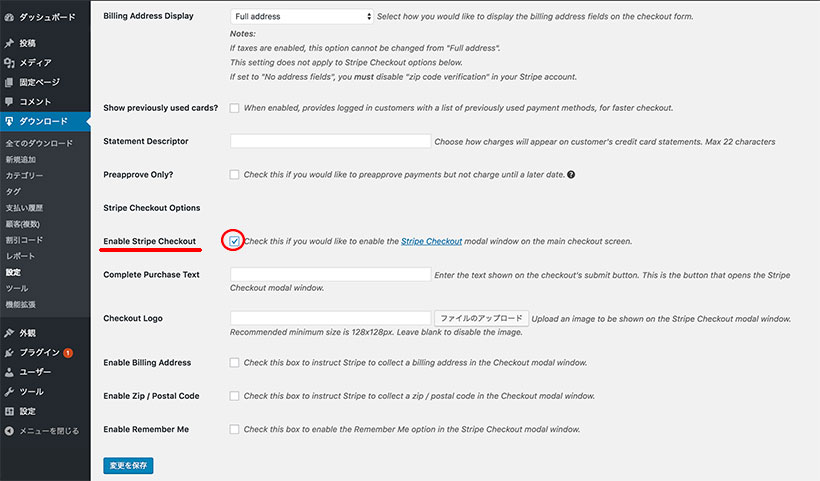
自動的に元の画面に戻りますが、ここは特に変更しなくても問題はありません。
「Enable Stripe Checkout」をチェックすると、Stripe独自の支払いポップアップウインドウを出すことができます。便利でわかりやすい機能なので、今回はこのウインドウが出るようにしました。

本格稼働した後、変更したい項目があれば“Stripe – Setup Documentation”に行き、英文のマニュアルをGoogle翻訳して読んでみてください。最近の翻訳はかなり正確に訳してくれて、かなりの部分わかりますよ。試してみてください。
完成!確認!
以上で完成です。このくらいでしたら1日で構築できます。
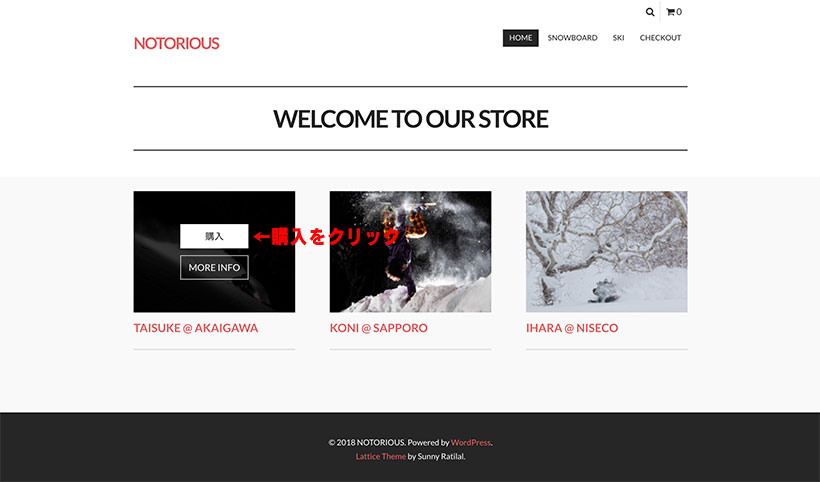
最後に試しに買ってみましょう。
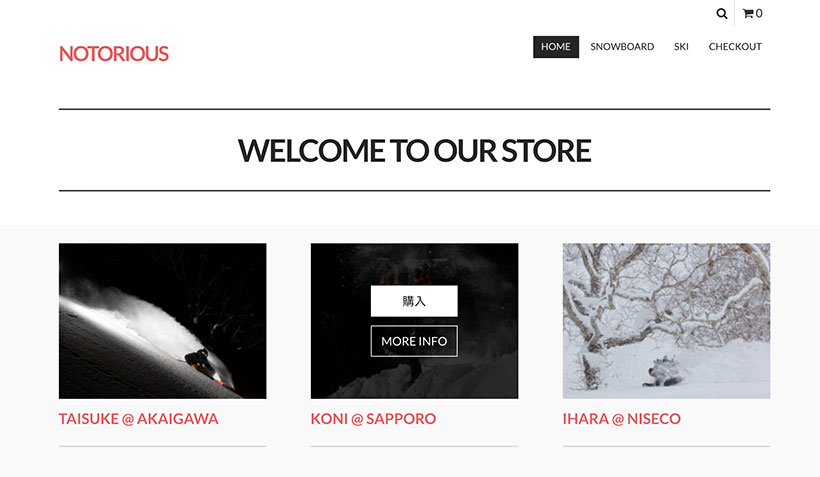
欲しい写真の上にマウスを持っていくと「購入」と「MORE INFO」となります。「MORE INFO」をクリックするとその写真のダウンロードページへ行きます。「購入」をクリックするとカートに写真が入って「Checkout」の表記に変わります。
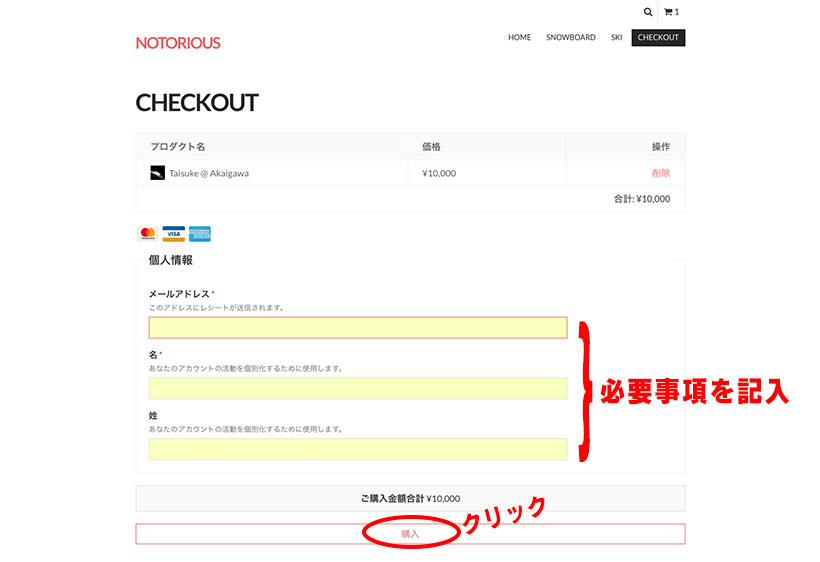
「Checkout」をクリックしてCheckout画面に行きます。

メールアドレスと名前を記入して「購入」をクリックします。

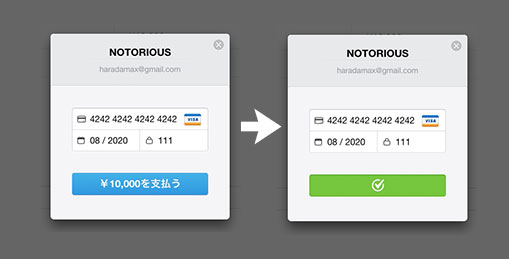
先程設定したのでStripeのポップアップウインドウが出てきます。テスト用の番号は4242424242424242です。カードの期限は今以降の日付で、CVCは適当に3桁いれればよいです。
記入して青色の「支払う」をクリックします。しばらくすると緑色のチェックが出て手続完了です。

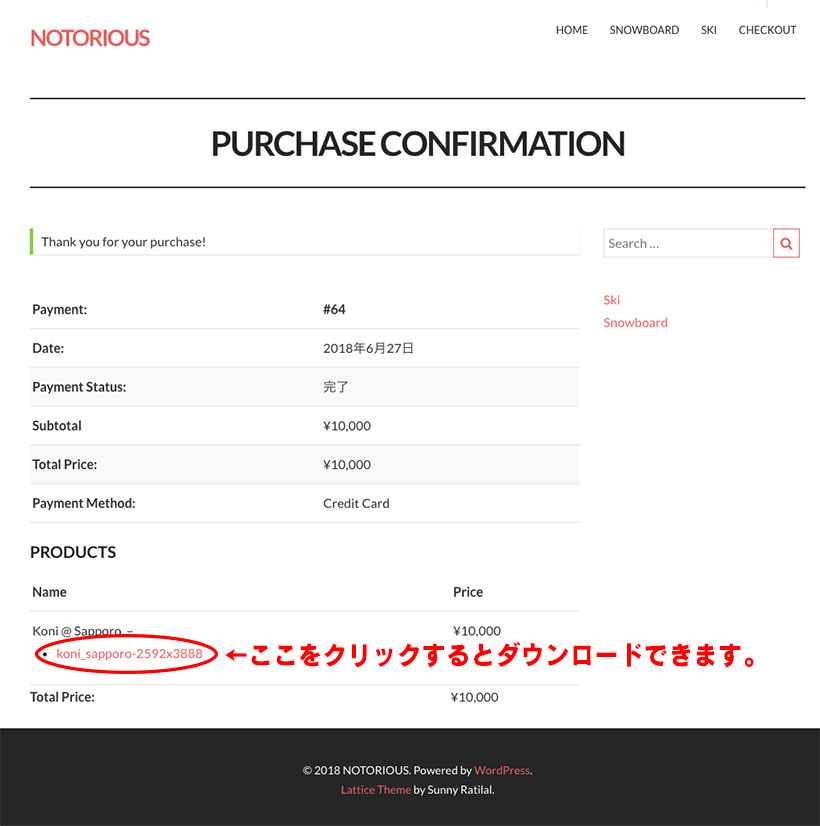
下のような画面になって購入が成立します。赤文字になっているリンクをクリックすると画像データがダウンロードできます。

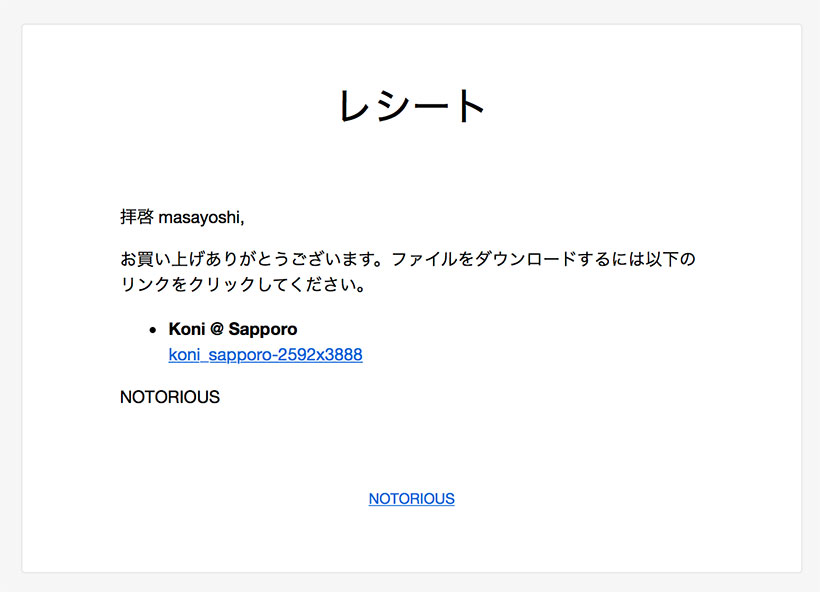
またメールアドレスには以下のようなレシートが送られてきて、こちらも青色のリンクをクリックすると画像データをダウンロードできます。

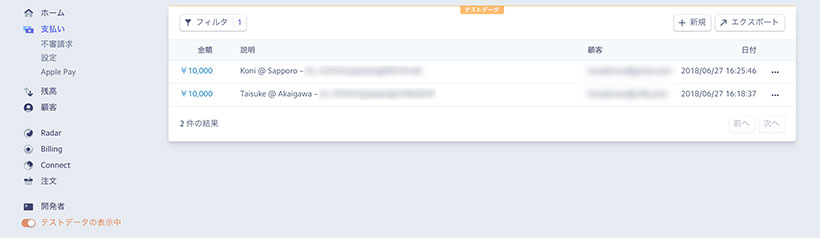
Stripeのダッシュボードで確認しますと、そちらも無事手続きできたようです。

メールアドレスを間違えて2つ購入しましたが、両方共うまく行ったようです。
とても簡単に購入できます。
テストモードを外し本格稼働
テストが終了し、問題なければテストモードを外します。
「ダウンロード」→「設定」→「決済代行サービス」→「一般」に戻り、テストモードのチェックを外し「設定を保存」をクリックすれば終了です。
「特定商取引法に基づく表示」のページや消費税等の設定など、ネット販売に必要なページも用意して本格稼働を開始します。
今回作ったサイトは現在以下で可動しています。
見てみてください。本格稼働させていますので購入することもできます。よろしければどうぞ。